|
首页
前一页
后一页
末页 [416] [417] [418] [419] [420] |
本留言簿共有493条记录, 现在时间2025-12-14 18:29:20,计算机地址:192.168.9.44
日期查询: |
现在是第83页 一共有99页 |
| Books库中表及结构信息 | 环境:一键安装 库表:Mysql.sql xx3.sql xx4.sql 页面:Myphp.php |
| 序号 | 留言内容 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
D:2019-9-26 T:15:03:00 IP:192.168.3.41 作者: 张顺海 | 2019.9.28 星期六 月考试 [ 2019.9.29-2019.10.7放国庆节假] 2019.10.9 星期三 教学内容:月考试题解析 教学目的:掌握试题及解题技巧 教学重点:操作题 教学难点:程序运行结果题 教学时间:4课时 教学过程: 一、导入
二、数据库操作题 三、运行结果题
四、验证程序
五、作业 根据验证的结果,重新审视试卷,重点数据库的操作题 ,做到默写不出错! 六、反思 学生的基础知识比较差,程序设计题 除了十来个同学有做,其他的同学基本是白卷。计划需要微调,重点基础,强化操作题 ,提高程序的可读性。 | ||||||||||||||||||||||||
|
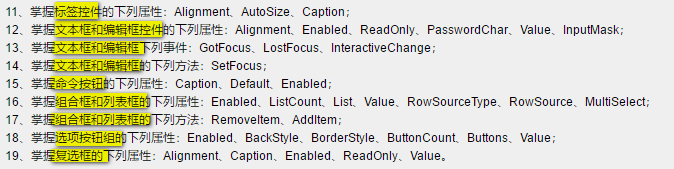
D:2019-9-22 T:14:59:00 IP:192.168.3.41 作者: 张顺海 | 2019.9.23 星期一 教学内容:文本框和编辑框的应用 教学目的:常用控件的常用属性及常用事件,完成一定的功能调用 教学时间:4课时 教学重点:文本框的应用 教学难点:编辑框与文本框的区别 教学过程: 一、导入 上节课,我们已经学习到了控件、对象、事件、方法等概念,并对标签的常用属性及控件,做了视频对比练习 ,通过理论课,我们已经对上机出现的问题进行了总结、分析 ,并对本章的练习题 19个选择题 ,10个填空题进行了逐题讲解,有的题进行了举一反三。 这节课,我们学习一下第二类控件,文本框和编辑框。(见下图中的编辑为2、3的控件)
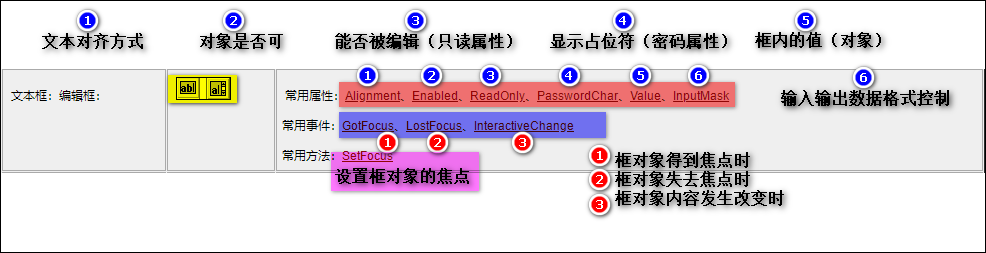
二、常用属性
解释:
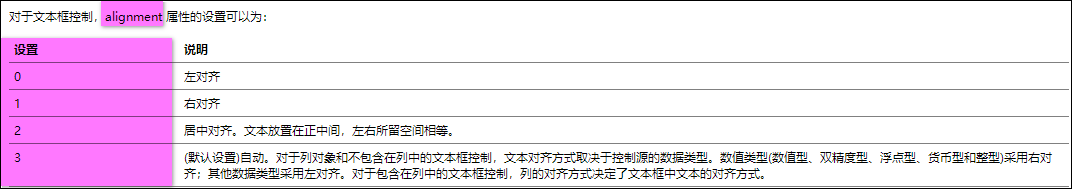
Enabled: 设置对象的可用性,.T. 为可用,.F.为不可用。可用时,可以反馈事件;不可用时,不能反馈事件。 Readonly:设置对象的值的可用性,.T.为只读,不可写;.F.是既可读,又可写。 PasswordChar:设置对象的显示演示写符,如为 * ,则文本框中的内容显示为 *,一个中文占用且显示两个* Value:设置或者调用框对象的内容,如:thisform.caption=thisform.text1.value 意思是将表单(thisform)中的文本框(Text1)中的内容(value)显示到表单(Thisform)的标题(Caption)中。 InputMask:设置框对象的占位符,控制输入、输出的格式和数据类型。 三、练习 1.上机内容: 中英文打字,各5分钟,按该项目的训练常规要求训练。 2.设置一个表单,完成如下功能: 对象:标签2个(label1、label2),文本框2个(text1、text2),按钮3(command1、command2)个 属性: label1,caption=“帐户" 、 label2,caption="密码” Text1,InputMask=“999-999” value=“” , InteractiveChange事件: thisform.caption=this.value Text2,PasswordChar=“*” value="" Command1,caption="只读“ ,Click事件代码: thisform.text1.readonly=.t. Command2,caption="不可用”,Click事件代码: thisform.text1.enabled=.f.
四、总结 文本框(TextBox)默认名 text1 编辑框(EditBox)默认名Edit1 常用属性:Value、Enabled、ReadOnly、PasswordChar等 常用事件:Interactivechange、Getfocus、LostFocus 常用方法:Setfocus 五、作业 熟悉且掌握文本框的常用属性、方法和事件,熟悉编辑框与文本框的区别。 | ||||||||||||||||||||||||
|
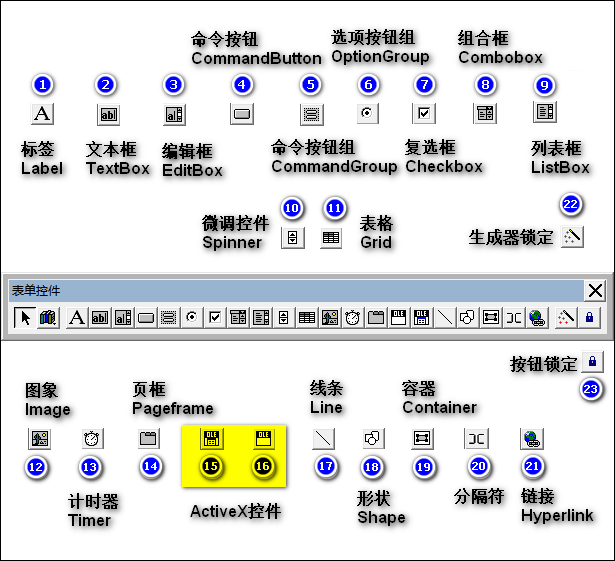
D:2019-9-18 T:9:03:00 IP:192.168.3.41 作者: 张顺海 | 2019.09.18 星期三 教学内容:表单控件 教学目的:表单控件的应用 教学重点:表单控件的访问与控制 教学难点:访问 教学时间:4课时 教学过程 : 一、导入 中英文录入,练习10分钟。 通过前几节课,我们已经充分的认识到了表单的概念,以及控件、对象、属性、事件、方法的操作。中秋假期期间,我们已经让同学们预习,控件箱里的各种控件的名称、类。
二、新授
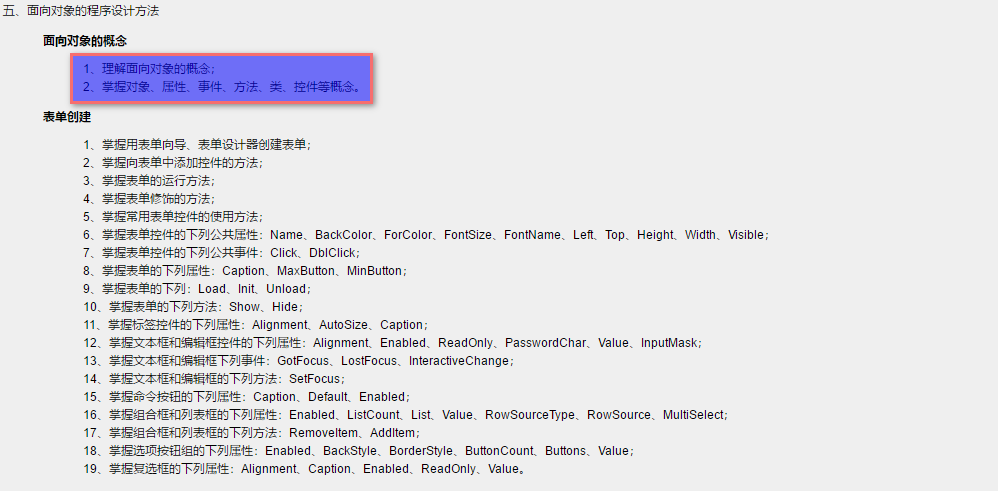
表单控件考试大纲内容及其链接
说明:以上是VFP2019年大纲要求的【表单】的重点,已经建立了相应的链接,请大家掌握和查阅。 三、练习 操作视频
根据以上视频,掌握Label标签对象的常用三个属性:Alignment(对齐)、Autosize(自动大小)、Caption(标题)属性的应用。 属性的全拼,会默写 属性值对应用的功能,如:Alignment=0(左),Alignment=1(右),Alignment=2(居中); 设置标签label1内容居中:Thisform.label1.Alignment=2 四、总结 控件--对象-属性-事件-行为 CommandButton控件 Command1对象 Caption属性 Click鼠标左单击事件 thisform.caption="V96" 是行为 事件的顺序: 表单的LOAD事件--控件对象的INIT事件--表单的INIT事件 表单的Destory事件--控件对象的Destory事件 表单的Unload事件 五、作业 熟悉常用控件(六类 :标签、文本框和编辑框、命令按钮、组合框和列表框 、选项按钮组、复选框 ) 掌握常用控件中的常用属性 掌握有些常用控件中的常用事件及方法 六、反思 | ||||||||||||||||||||||||
|
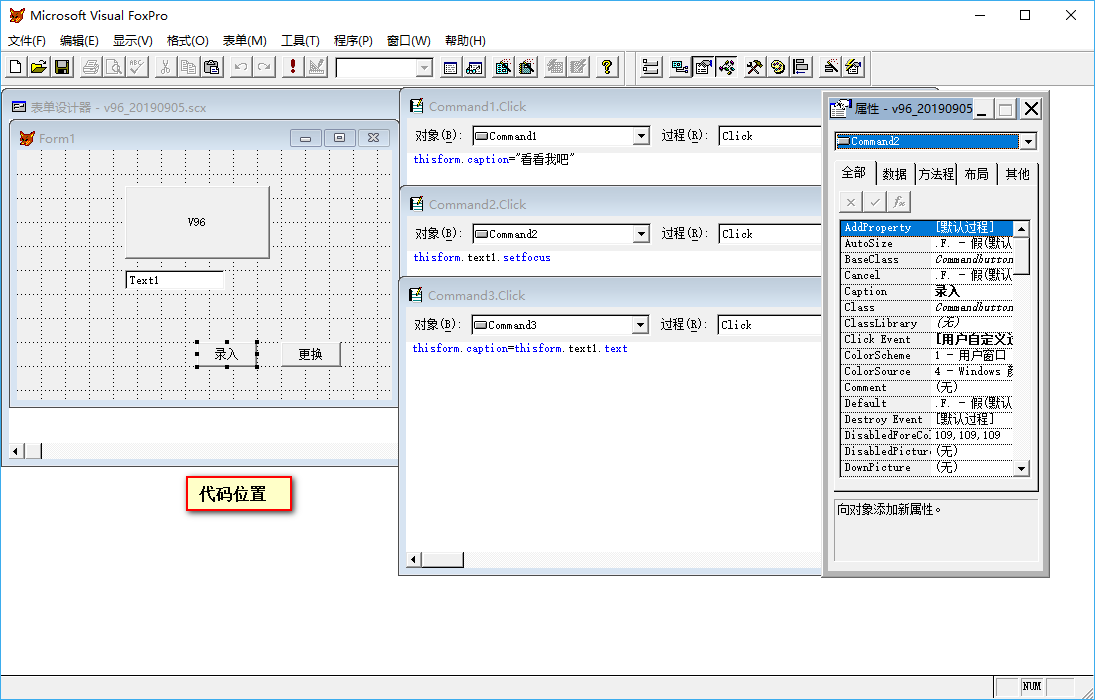
D:2019-9-8 T:16:13:00 IP:192.168.3.41 作者: 张顺海 | 2019.9.9 星期一 实习内容: 控件的添加、表单的创建命令、表单的运行及指令 常用表单控件: 表单控件公共属性:Name、BackColor、ForColor、FontSize、FontName、Left、Top、Height、Width、Visible; 表单控件公共事件: 表单常用属性:caption、MaxButton、MinButton 表单常用事件:Load、Init、Unload 实习目的:掌握基本表单的公共属性及简单用法 实习重点:表单的初始化init事件 实习过程: 一、中英文打字各5分钟 二、删除原来的表单,自行新建v96_20190908.scx,对比前边视频的内容【教学视频: /ch01/photo/v92/cjbd2019.wmv】,掌握以下技能点: 1.表单的创建(工具栏) 新建按钮-选择表单-新建-保存-增加三个命令按钮、一个文本框-填写程序代码(找准对象、事件、填写代码)
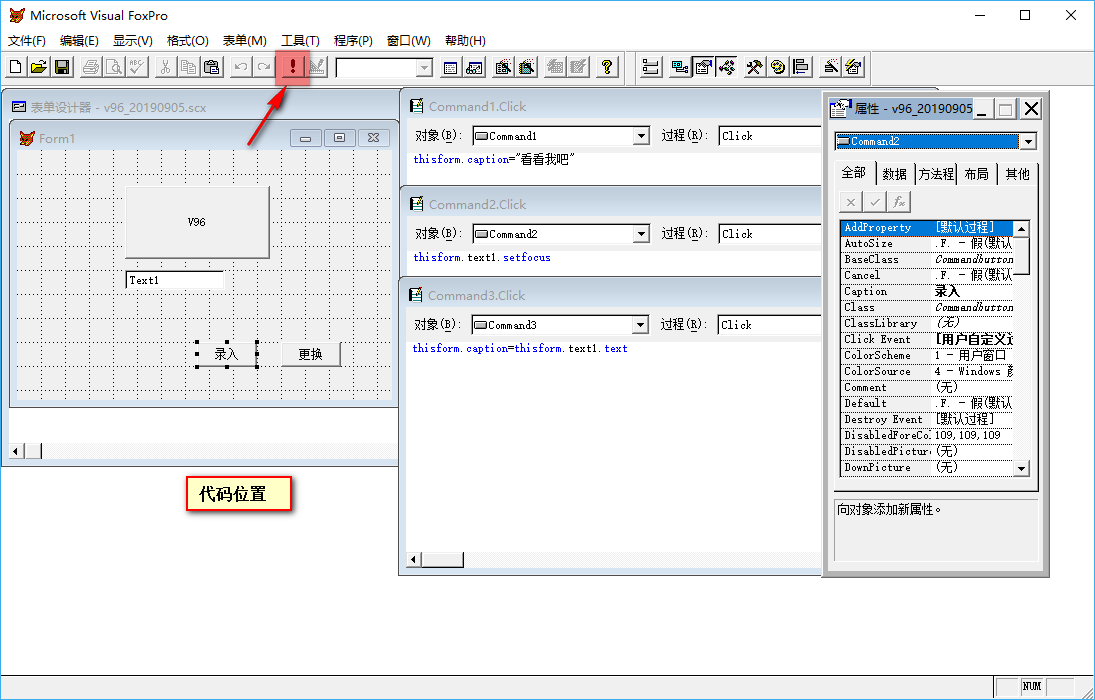
2.表单的运行(工具栏) 运行按钮(或者 Ctrl+E快捷键)
| ||||||||||||||||||||||||
|
D:2019-9-6 T:14:35:00 IP:192.168.3.41 作者: 张顺海 | 2019.9.6 星期五 教学内容:表单设计(创建表单) 教学目的:通过实例,掌握表单的五个概念(对象、属性、方法、事件与行为) 教学重点:常用控件(按钮、文本框)、常用属性 教学难点:对象的访问层次 教学时间:2课时 教学地点:教室 教学过程: 一、导入 通过表单的创建、认识表单两节课的应用,已经对VFP的面向对象程序设计中的“表单设计”有了一个基本的轮廓,这节课,我们就详细的梳理一下,关于表单设计过程中的知识点及考点。 二、新授
1.基本概念: 2.控件-对象-属性-事件-方法-行为 3.控件的增加,调整,布局 4.
三、总结 1.表单又称为窗体,(.scx、.sct)文件 2.常用控件:按钮、标签、文本框 ,是实现用户与程序之单进行数据交换的界面。 3.常用对象:控件的实例化,就是由控件成为对象。 4.常用属性:Width(对象的宽度)、Caption(对象的标题属性)、Name(对象的名称)、Enabled(对象是否有用) 5.常用方法:setfocus(设置焦点) 6.常用事件:Click(鼠标左单击事件) 7.对象的引用:绝对引用(从表单开始 Thisform.text1.text)和相当引用(this.parent.text1.text) 四、作业 根据视频实例,列出实例中的对象、属性、方法、件事和代码 五、反思 做好本学期的教学计划,知道三年级的复习进度及高考大纲,做到有计划的复习、学习、练习! |