|
首页
前一页
后一页
末页 [466] [467] [469] [470] [471] |
本留言簿共有493条记录, 现在时间2025-12-17 5:55:50,计算机地址:192.168.9.44
日期查询: |
现在是第93页 一共有99页 |
| Books库中表及结构信息 | 环境:一键安装 库表:Mysql.sql xx3.sql xx4.sql 页面:Myphp.php |
| 序号 | 留言内容 |
|---|---|
|
D:2021-10-7 T:9:40:00 IP:192.168.9.36 作者: 张顺海 | 2021.10.8 星期五 上机内容:文本框的InteractiveChange事件与命令按钮的常用事件 上机目的:掌握文本框的InteractiveChange事件及命令按钮的MouseUp、MouseDown事件 上机时间:二课时 上机过程: 一、中英文录入训练,各5分钟 二、上机流程: 1.复习上节课的教学案例,电子教案 【查看地址】,内部代码【20210928.txt在线查看】 2.下载本节实训课的教学案例,【v109_zsh20211008.zip下载地址】,并按如下方法,释放到指定的文件夹。 1)点击压缩包后边的【下载地址】 2)将指定的文件【v109_zsh20211008.zip】下载至本地 3)解压缩,将文件释放至【D盘根目录】 4)会自动产生【D:\v109_zsh】的目录 5)运行VFP 6)设置默认工作目录至解压缩后的目录,【菜单栏--工具--选项--文件位置--默认目录--点击修改--勾选使用默认目录--选择D盘--V109_zsh目录-确定--设置默认--确定】
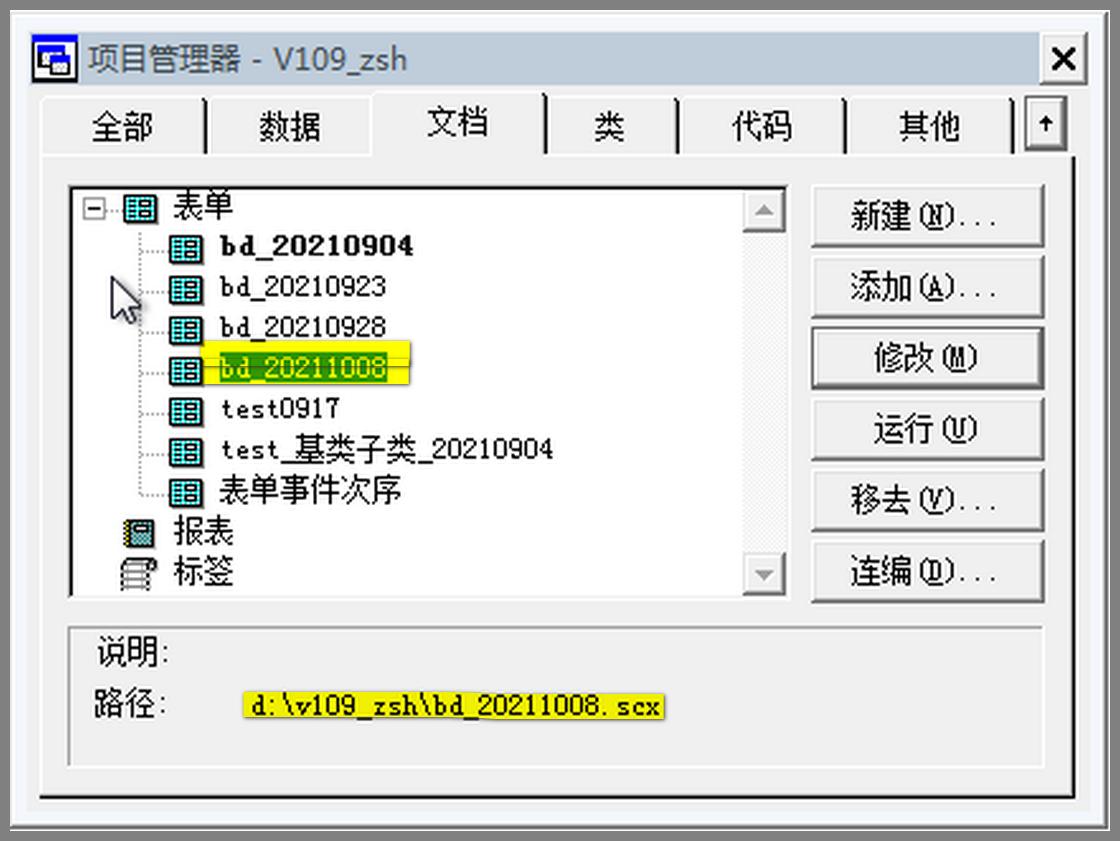
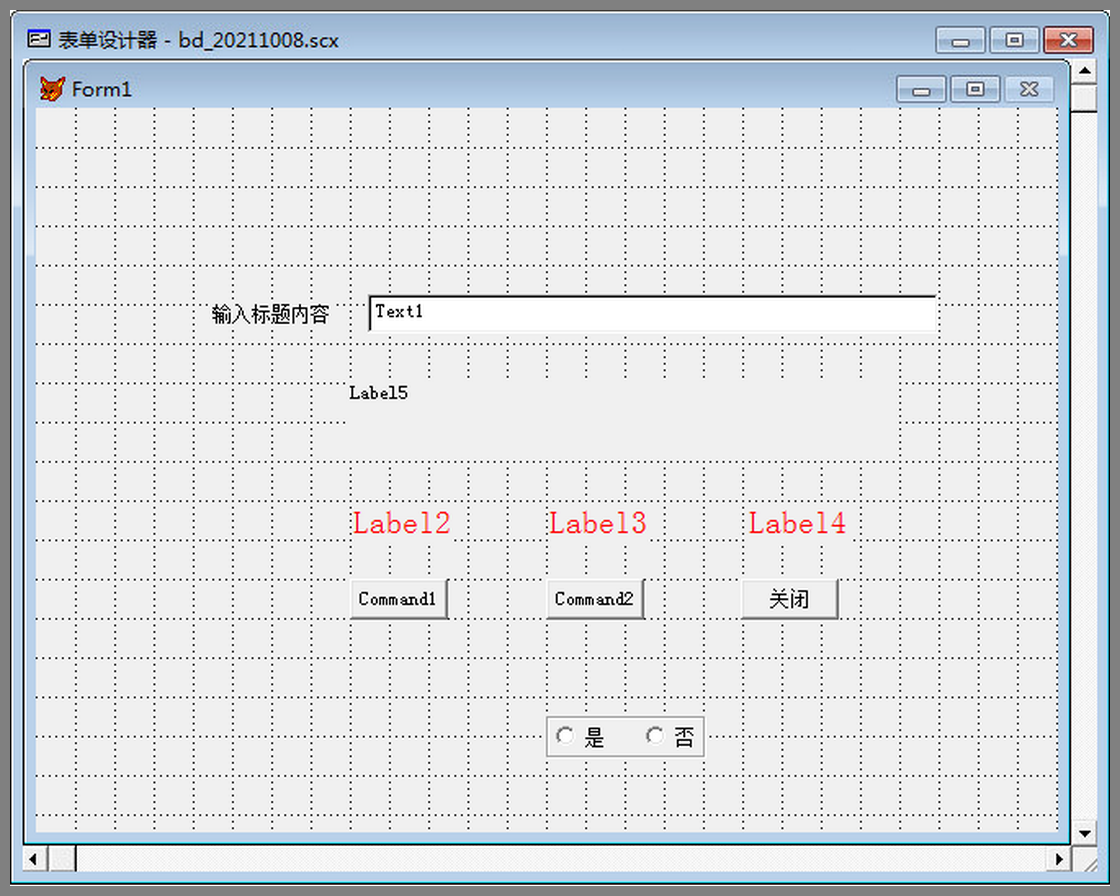
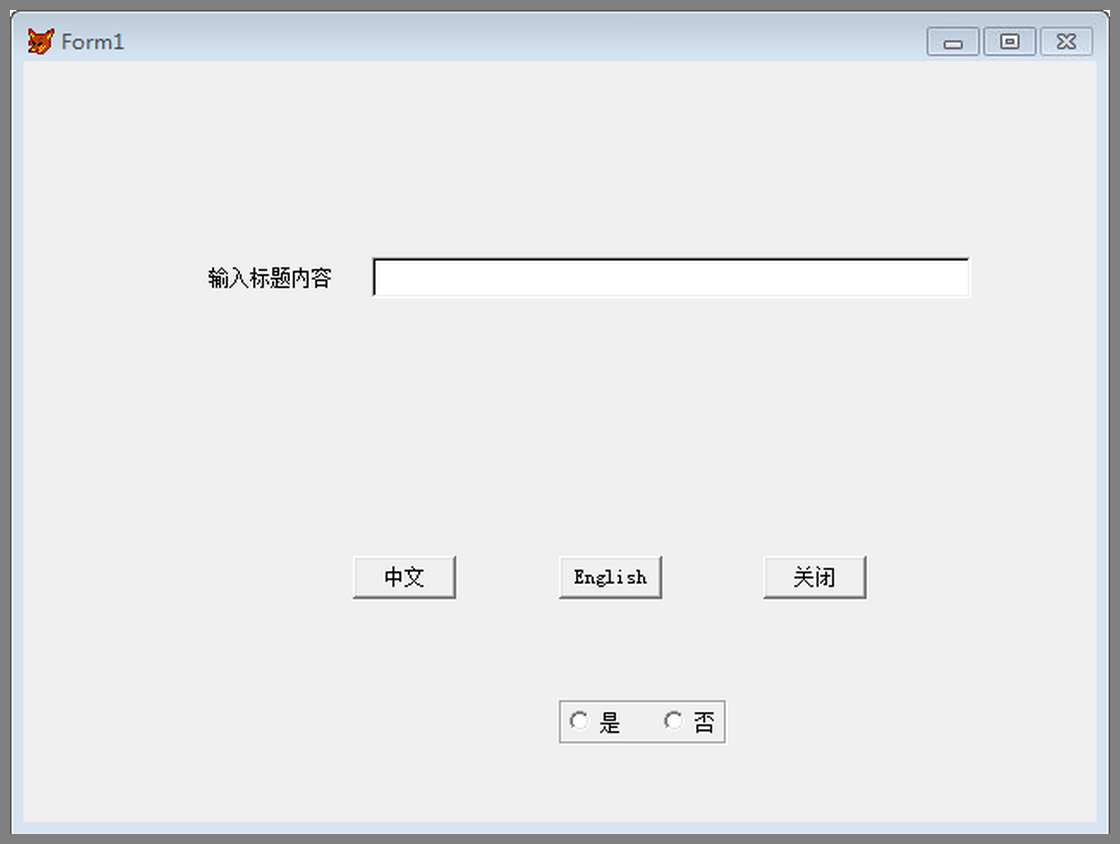
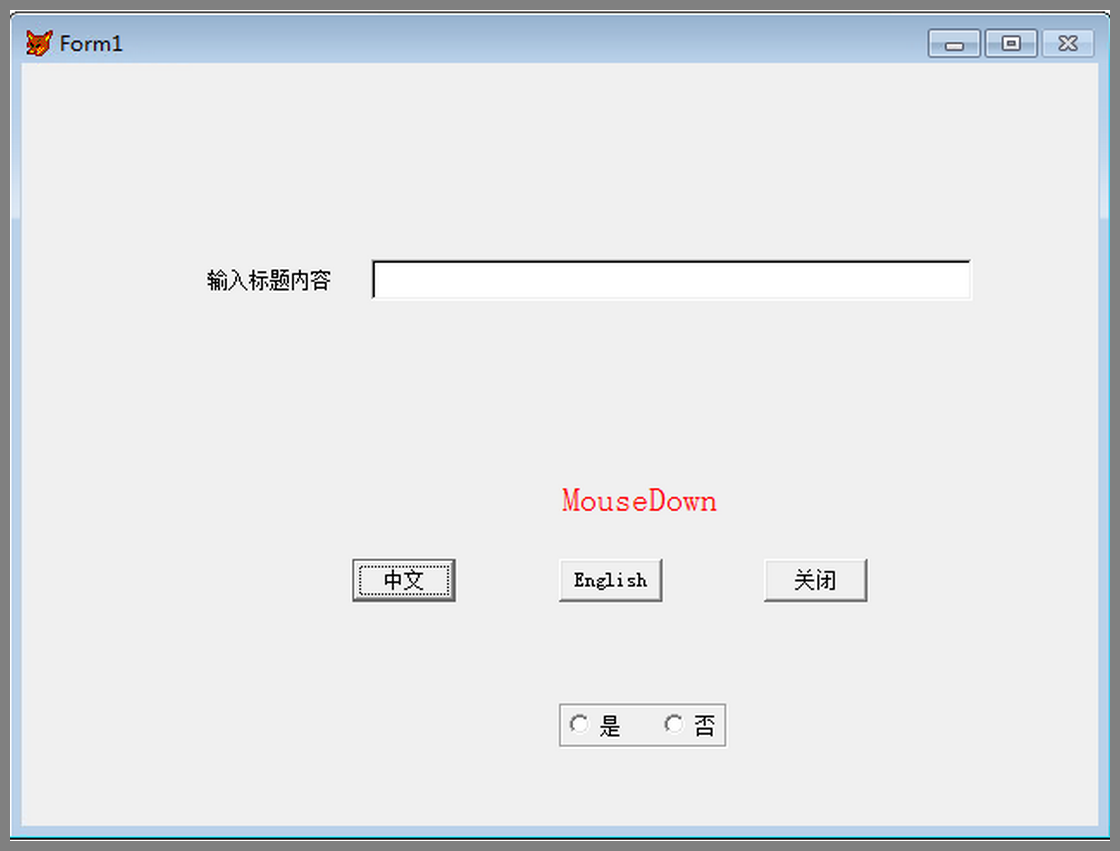
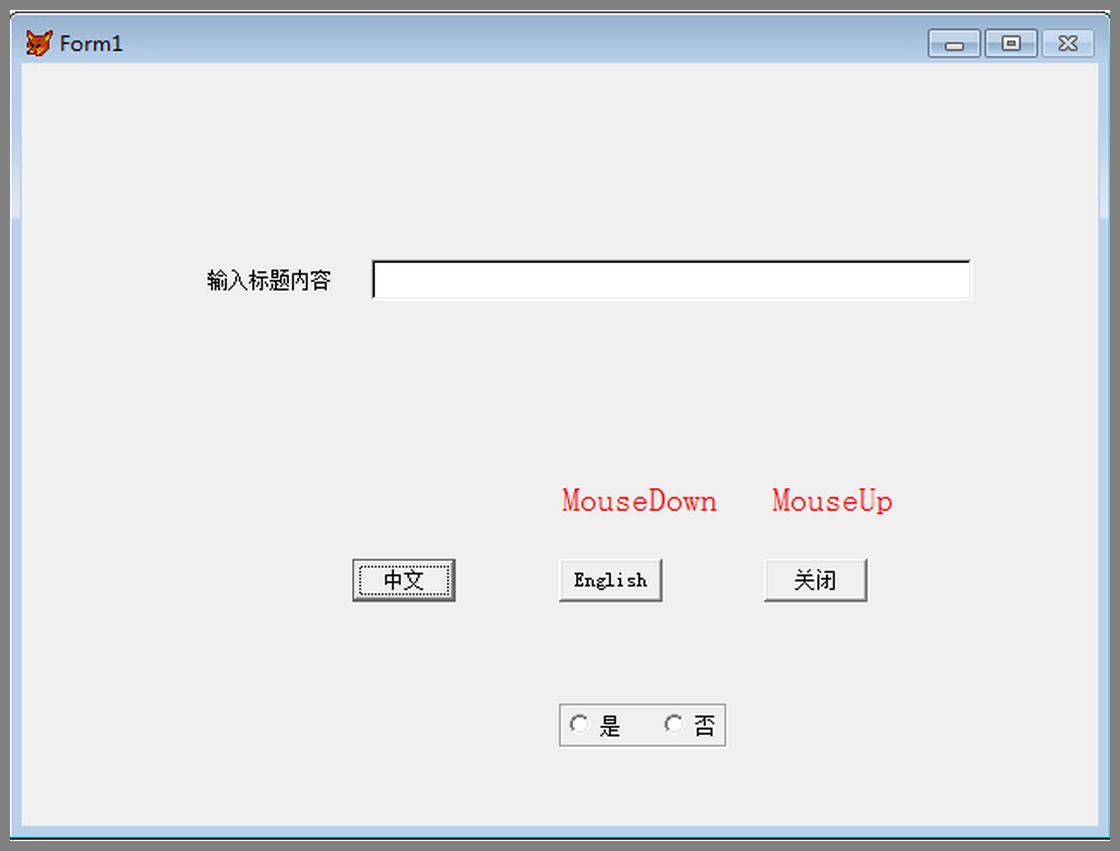
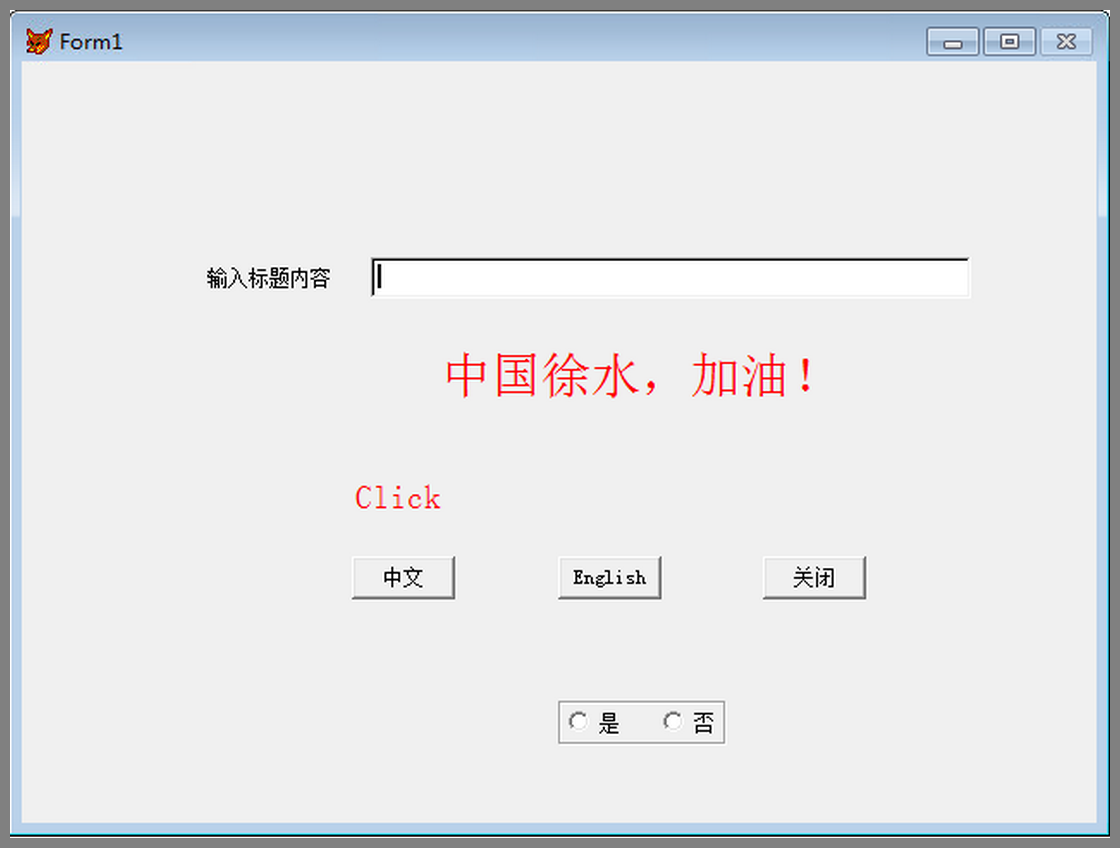
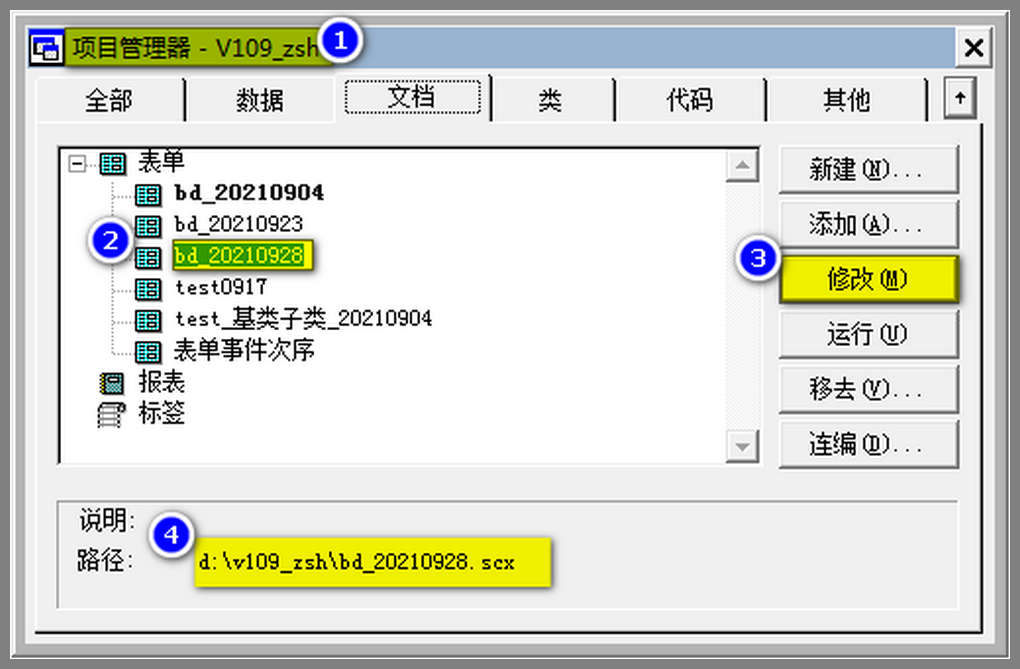
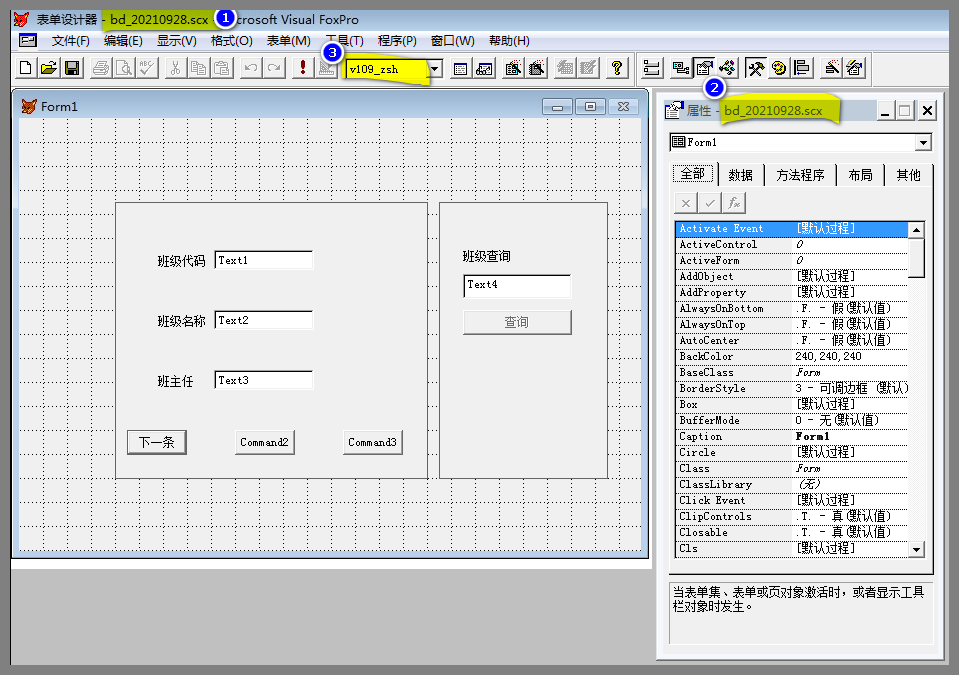
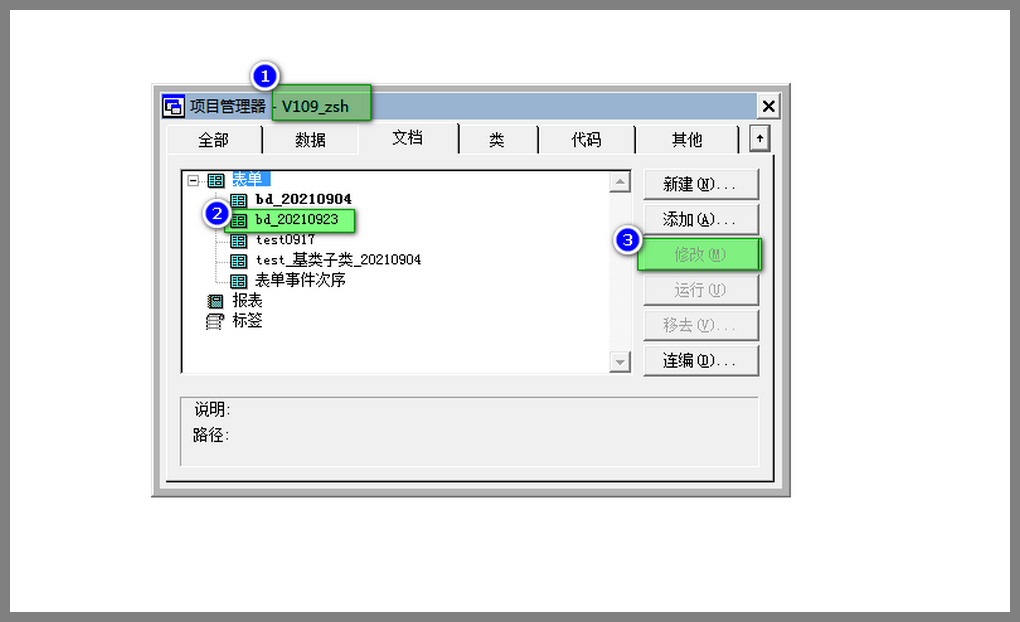
7)打开项目管理器:【工具栏--第二个-- 8)如下图,选择【文档】选项卡,打开【表单】中的【bd_2021008】,点击右侧的【修改】即可。 9)在设计状态时的表单如下(请分析里边用到的哪些类的控件) 3.按如下流程实训,查看运行效果 先点击【运行】按钮,显示如下效果,对比一下表单在此刻的运行初始状态【下图】与设计状态【上图】有何不同 1)文本框的InteractiveChange事件的效果 在文本框里任意输入内容,在输入内容的过程中,文本框Text1中的内容会改变(即内容有增多或者减少),就会触发InteractiveChange事件,在该对对象的InteractiveChange事件中有如下代码: thisform.caption = this.value &&这行代码的意思是,把本对象文本框里的内容,显示到表单的标题栏里。随着文本框内容的改变,表单标题同时改变。 当随着退格【BackSpace删除内容】,表单标题内容也在减少,当减少至空时,表单标题内容自动更换为“微机109班”固定的内容。 2)分别用鼠标【左键】点击标题内容为【中文】、【English】、【关闭】的按钮,看看结果! 点击【中文】按钮的结果:Label5的内容显示六个字为:中国徐水,加油! 另外label1、label2、label3三个标签分别显示 Click、MouseDouwn、MouseUp内容 点击【English】按钮的结果:Label5的内容显示为:Xushui China,Come on! ( 其他的内容没有改变) 点击【关闭】按钮的结果:没有作何显示 (并没有关闭表单??,试试关闭表单窗口右上角的关闭按钮——已经不让用了) 3)用鼠标【右键】点击内容为【关闭】的按钮,你会发现窗口关闭了,想想这是咋回事儿! 4)重新运行表单(确保初次运行表单的状态,且不改变表单任何代码的情况下),你以让这个表单运行,产生如下三种结果吗? 第一种状态:(只显示MouseDown信息的一种状态)
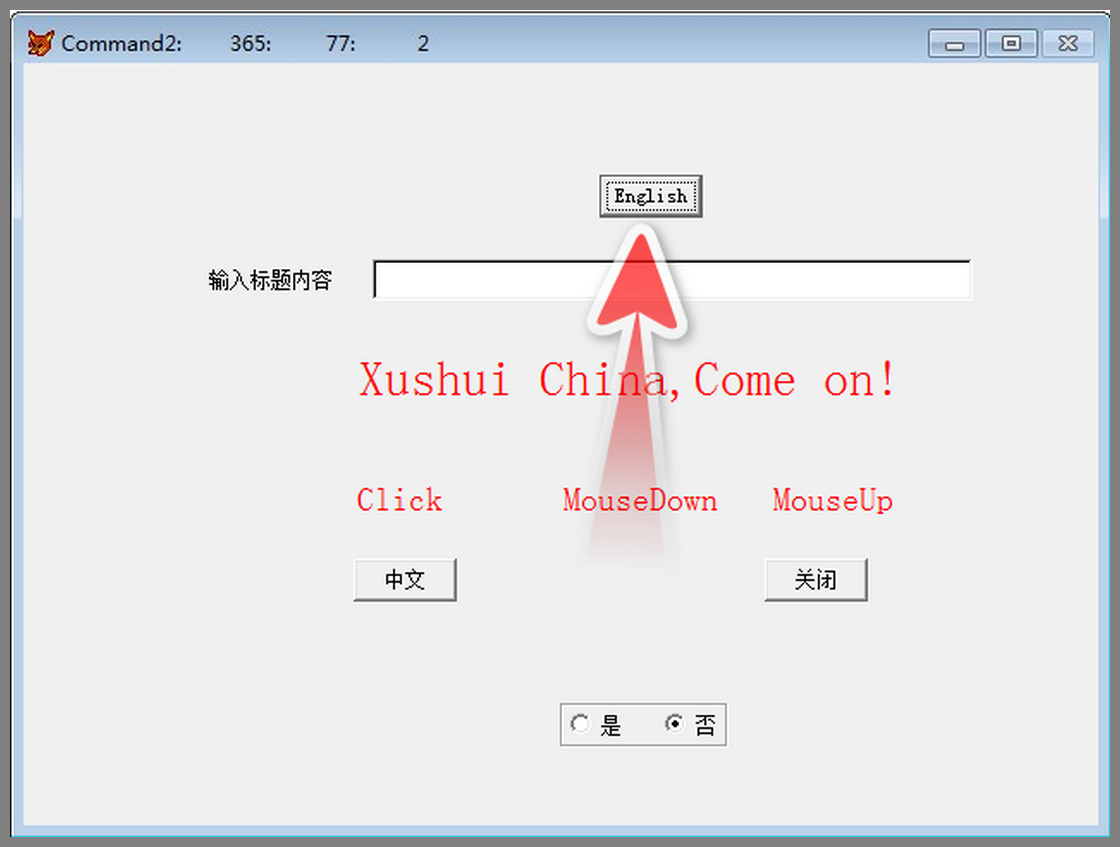
第二种状态:(显示MouseDown和MouseUp两个信息的状态)
第三种状态:(只显示Click的信息一种状态) 5)彩蛋:让按钮【command2】能够移动,通过使用【OptionGroup】控件组,控制着Command2按钮是否可以拖拽到新的位置 。
4.重点:实训文本框的InteractiveChange事件、命令按钮控件的常用事件
三、总结 通过认真研究表教学案例【v109_zsh20211008.zip】中的【bd_20211008.scx】中的代码,你就会比较清楚的功能及逻辑是如何实现的。 并对比【设计状态】相关对象的属性值和【运行状态】的属性值,查看是在什么时刻(哪个事件)中,将属性值进行了改。 四、作业 预习复选框(Alignment、Caption、Enabled、ReadOnly、Value) 列表框和组合框 (Enabled、ListCount、List、RowSourceType、MultiSelect) |
|
D:2021-9-28 T:17:41:00 IP:192.168.9.36 作者: 张顺海 | 2021.9.29 星期三
上机内容:常用基础性控件的事件应用【p_20210929.prg】 上机目的: 1.熟悉标签、文本框、编辑框的常用属性,文本框的常用事件(KeyPress事件、GotFocus事件)与应用 2掌握文本框的数据源的绑定,与数据查找的配合使用. 3.掌握命令按钮的常用属性(Caption、Default、Cancel、Visible、Enabled)的应用 4.掌握命令按钮的常用事件(Click事件) 上机时间:两课时 上机过程: 一、中英文打字,各5分钟 二、熟悉上节课的教学内容 上节课的教学内容【点击查看】 三、完成下列实习 1.教学案例的下载,【 V109_zsh20210929.zip 下载地址】 1)点击压缩包后边的【下载地址】 2)将指定的文件【v109_zsh20210929.zip】下载至本地 3)解压缩,将文件释放至【D盘根目录】 4)会自动产生【D:\v109_zsh】的目录 5)运行VFP 6)设置默认工作目录至解压缩后的目录,【菜单栏--工具--选项--文件位置--默认目录--点击修改--勾选使用默认目录--选择D盘--V109_zsh目录-确定--设置默认--确定】
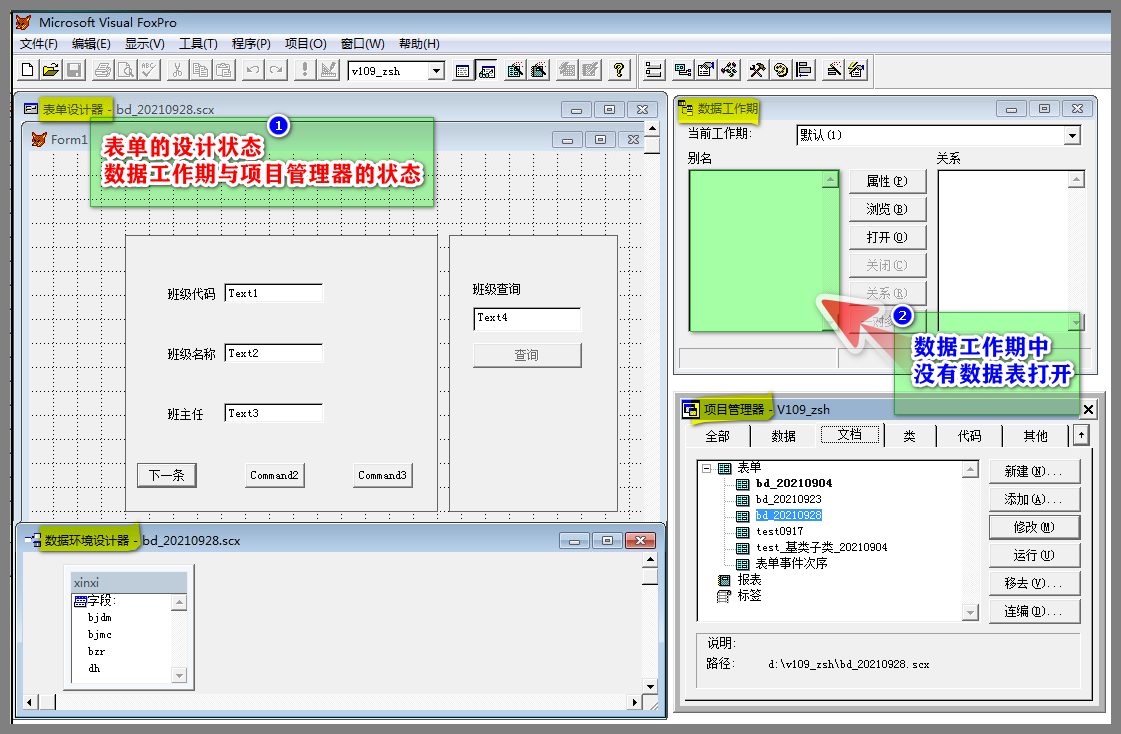
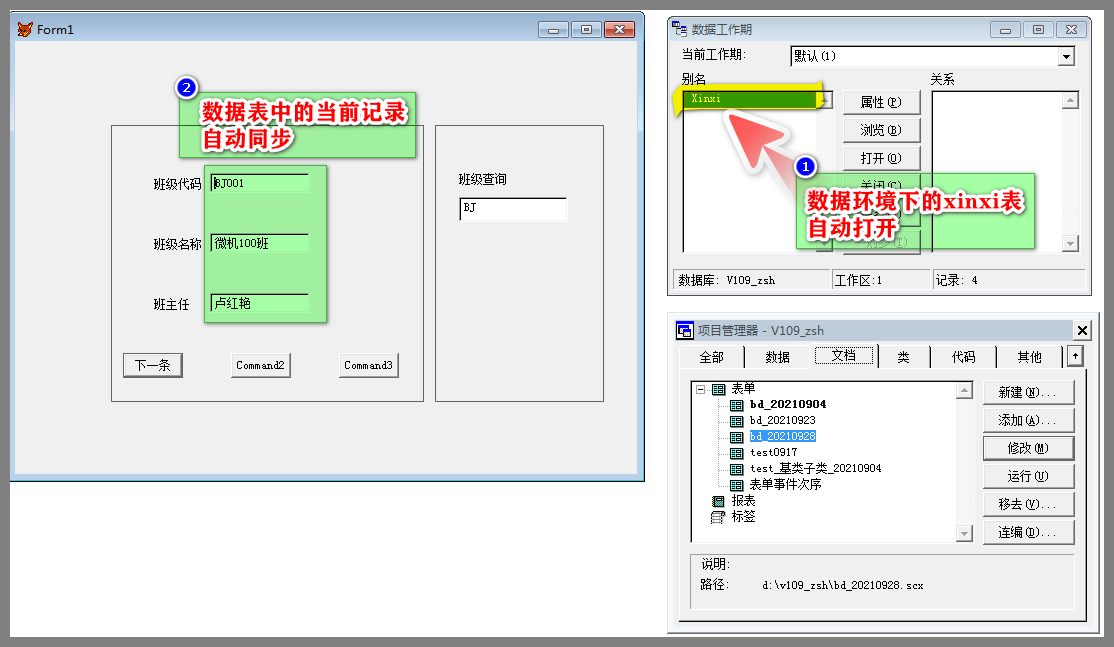
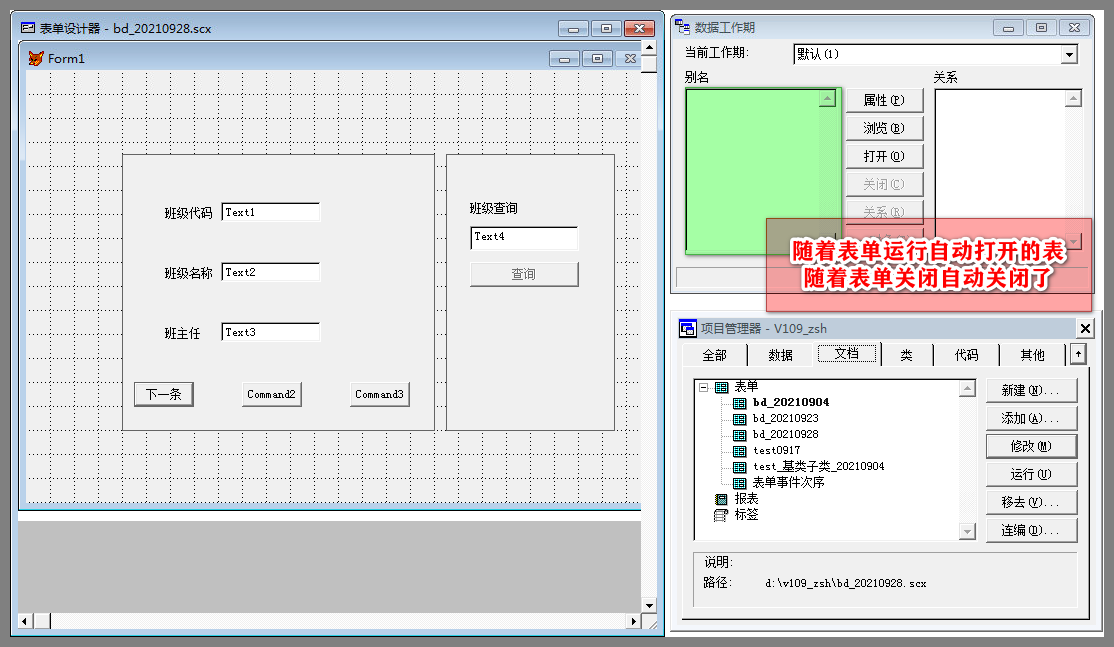
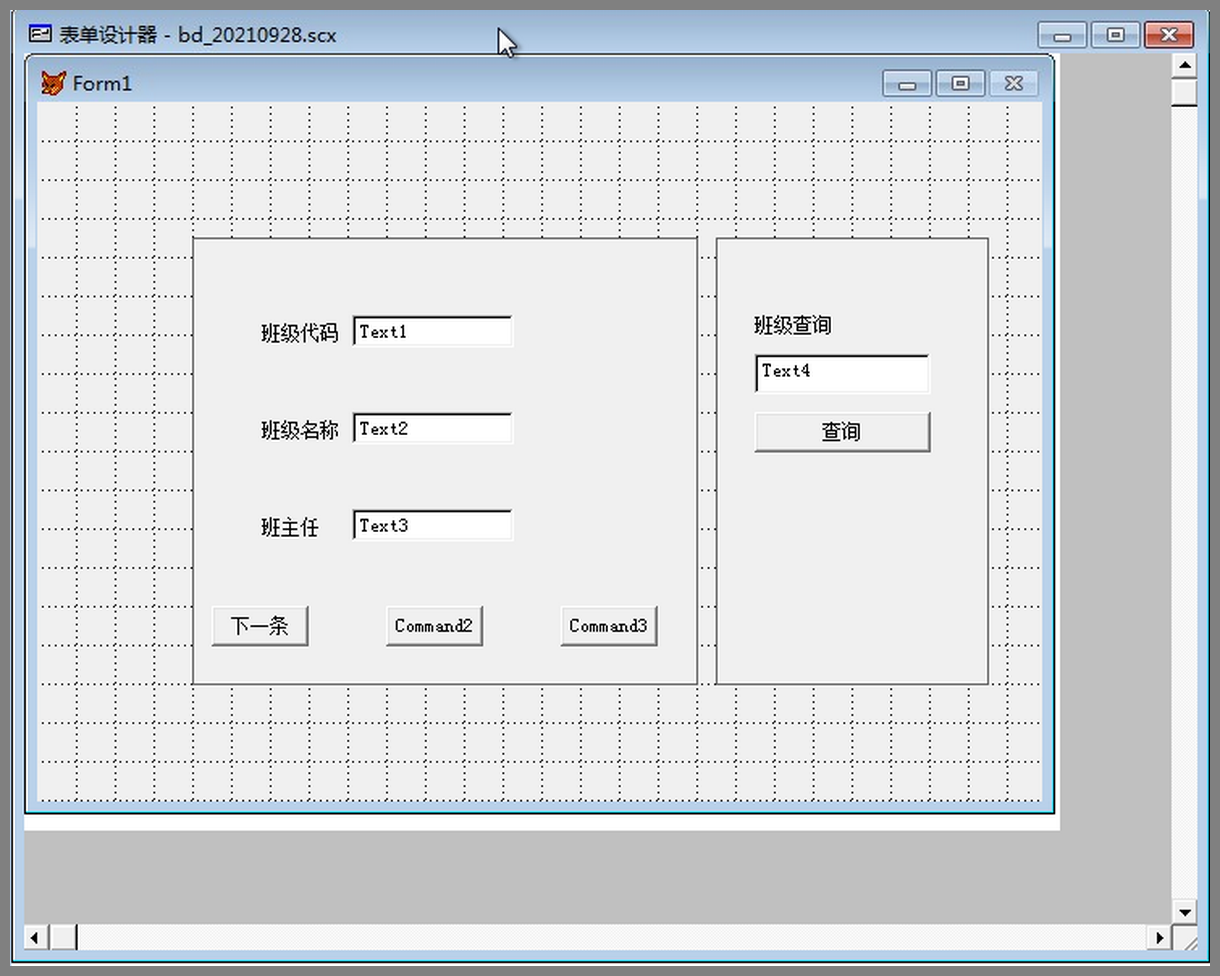
7)打开项目管理器:【工具栏--第二个-- 8)如下图,选择【文档】选项卡,打开【表单】中的【bd_20210928】,点击右侧的【修改】即可。 9)点击上图中的修改按钮即可打开表单设计器,对bd_20210928.scx进行编辑 10)当然,直接使用修改表单的命令:modify form bd_20210928也可以打开表单设计器,对该表单进行修改。(前提是已经设置好了表单所在的默认工作目录),得到如下图 四、总结 1.三个维度的学习 第一个维度:电子教案 【查看地址】 第三个维度:内部代码【20210928.txt在线查看】 2.本教学案例的重点:【共计7大类17个对象】 数据环境对象【Dataenvironment】,共计1个 数据临时表对象【Cursor】,共计1个 表单对象【Form】,共计1个 标签对象【Label】,共计4个 ,主要起到标识、提醒的作用,提示的文本由对象的Caption属性设定。本例为【班级代码、班级名称、班主任、班级查询】 按钮对象【CommandButton】,共计4个,主要起到交互、执行指令的作用,主要是对象的Click事件中写代码。本例为【下一条、command2、command3、查询】 文本框对象【TextBox】,共计4个,主要起到显示数据、修改数据,主要是对象的Value属性,本例为与数据源绑定的应用,分别和三个字段绑定。Text4是查询数据,配合【查询】按钮的Click事件中的代码,完成查询。 图形对象【Shape】,共计2个,主要起到的是将两个功能区区分出来,起到比较好的分隔作用。shape1和shape2,既可以矩形、圆形、直线、曲线等 。 3.数据环境对象模式下表单的设计状态与运行状态的对比图 设计状态 运行状态 关闭状态 五、作业 根据上节课的讲解,体验按钮的六个属性,尤其是Enabled、Visible属性,掌握在什么情况下应用,能解决什么样的问题 |
|
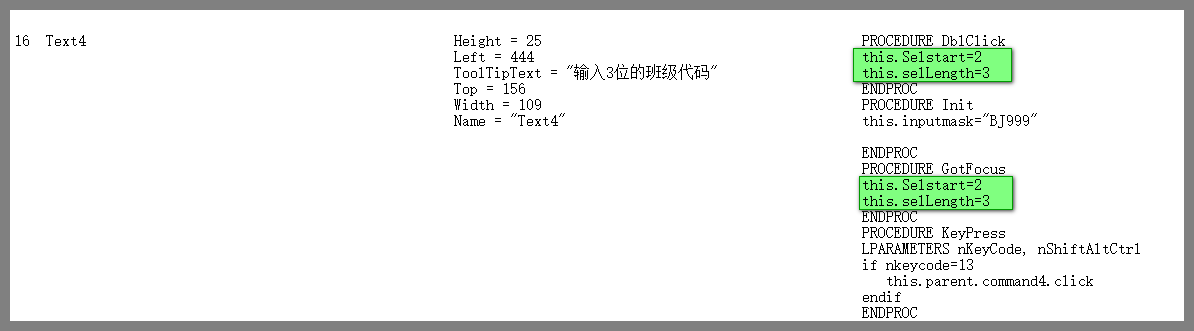
D:2021-9-28 T:12:15:00 IP:192.168.9.36 作者: 张顺海 | 2021.9.28 星期二 教学内容: 1.文本框的事件与应用、编辑框的重要属性应用 文本框 的事件:KeyPress事件、Gotfocus事件、LostFocus事件、Valid事件;(P198) 编辑框的属性:SelLength属性、SelStart属性、SelText属性(P200) 2.命令按钮的常用属性、事件和方法(P201) 教学目的:掌握标签、文本框、编辑框的常用事件与方法 教学重点:文本框的数据监控(KeyPress事件)和数据获取(Value属性)、编辑框的数据获取(Value属性)和文本选择(SelText属性) 教学难点:文本框与数据源的绑定 教学时间:3课时 教学过程: 一、导入 通过上周的学习与上机验证,我们从(什么是、有啥用、怎么用)的角度,对标签4、文本框5、编辑框5的共计14种常用属性,通过教学案例的方式进行了讲述,并通过图表与代码分析的形式,对三个控件的14种属性,进行了梳理与总结。 让我们用教学案例、图表、代码三个维度,来熟悉面向对象程序设计中的‘表单设计“中控件对象的应用,熟悉对象、属性、事件、方法之间的关系与应用。 本节课,我们学习另一个案例,熟悉三个控件的常用事件与数据获取(与数据表关联)。并配合按钮控件,学习它的常用属性、事件和方法。 二、新授 教学案例(bd_20210928.scx) 表单对象布局工具栏 三、练习 文本框的GotFocus事件(获得焦点)、Dbclick事件(双击事件)、KeyPress事件(按键事件) 文本框的SelStart属性、SelLength属性、SelText属性 命令按钮的常用属性与事件(CommandButton)
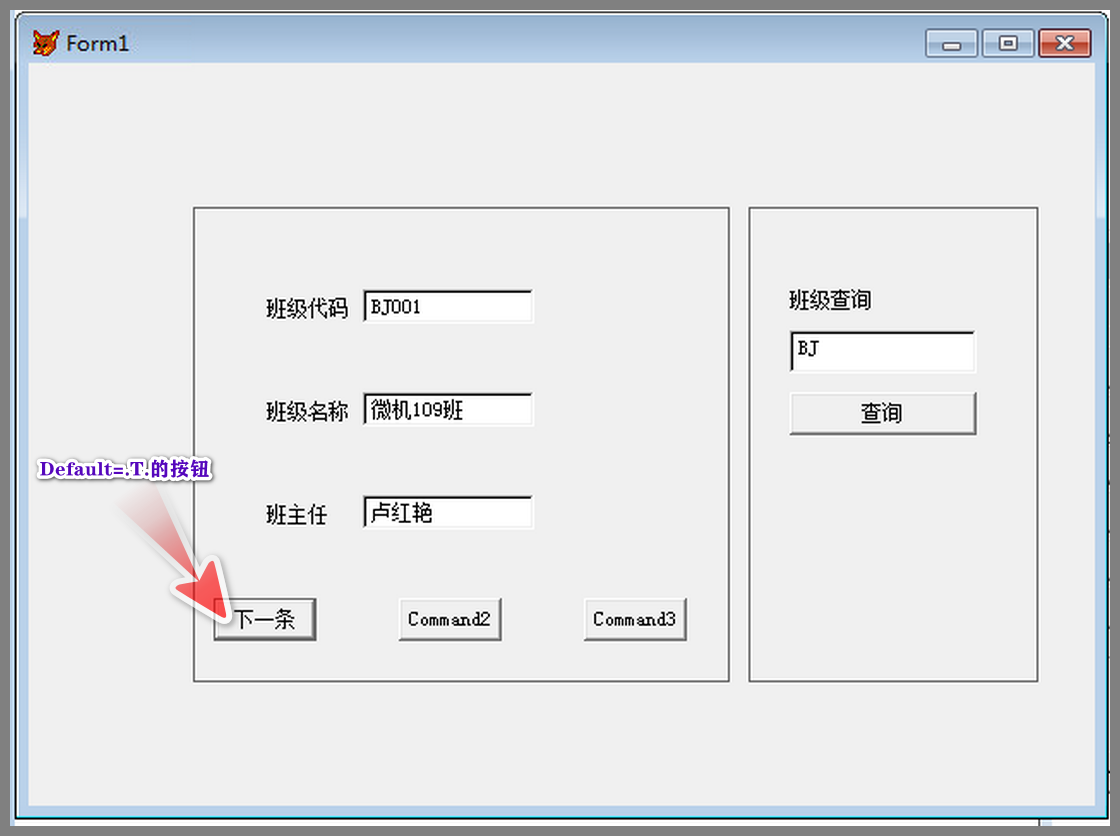
四、总结 命令按钮Default为真的按钮的显示效果 五、作业 通过教学案例(bd_20210928.scx),掌握文本框的常用事件,命令按钮的常用事件与属性应用 六、反思 |
|
D:2021-9-24 T:7:56:00 IP:192.168.9.36 作者: 张顺海 | 2021.9.24 星期五 上机内容:验证上机内容 上机目的 :掌握标签、文本框 、编辑框的应用中的常用属性及应用案例 上机内容:2课时 上机过程: 一、中英文打字 各5分钟,注意把握正确的打字姿势与指法。 二、下载案例地址 使用说明:下载至本地,解压缩,将文件释放至D盘指定的文件里,运行VFP,设置默认工作目录至下载文件目录,打开项目管理器文件(v109_zsh)如下图,选择【文档】选项卡,打开【表单】中的【bd_20210923】,点击右侧的【修改】即可。 当然,直接使用修改表单的命令:modify form bd_20210923也可以打开表单设计器,对该表单进行修改。(前提是已经设置好了表单所在的默认工作目录)
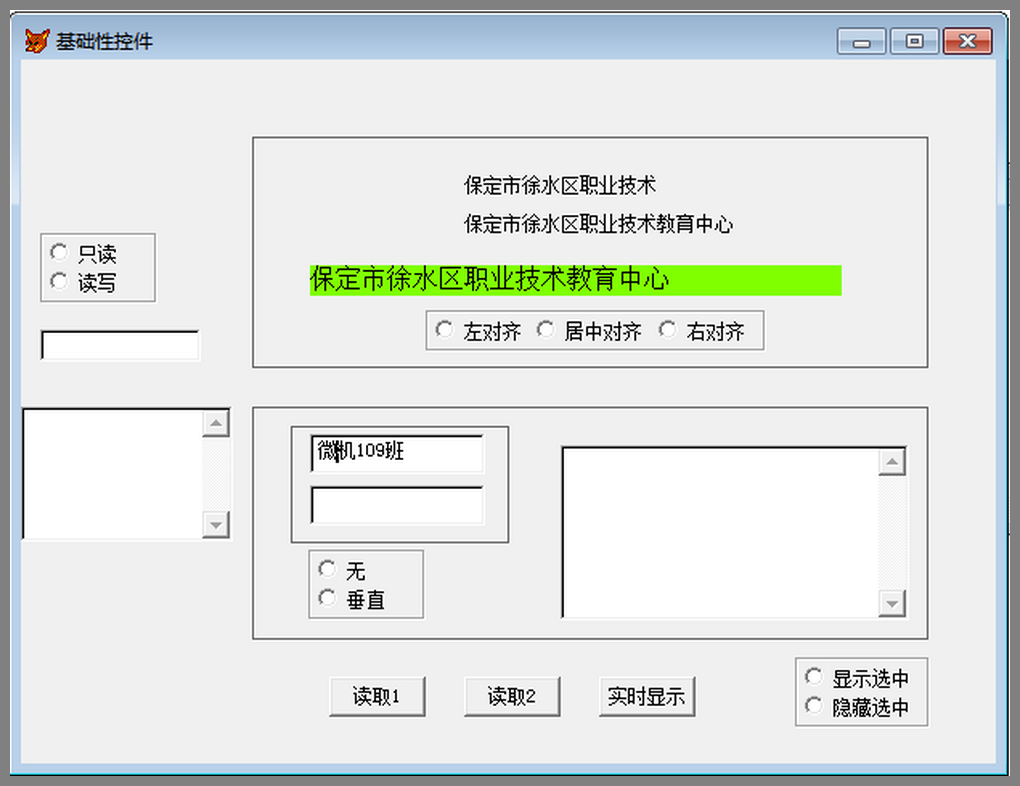
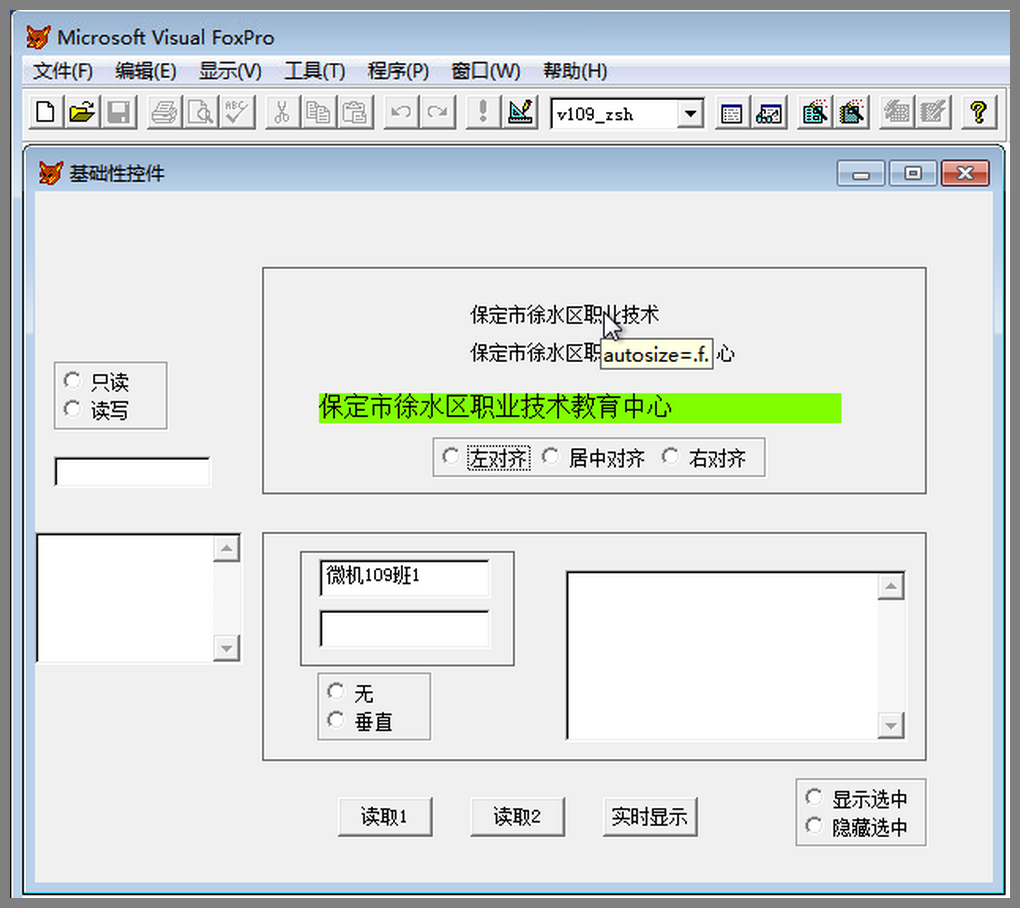
三、效果内容及说明
工作提示(TooltipText) ,当鼠标移动到对象上,停留片刻,自动显示提示信息
四、重点解读 1.找到四个【选项按钮组optiongroup】 容器1中的选项按钮组,控制着标签对象的(左、中、右对齐,即该对象的选择结果影响标签对象的Alignment属性值) 容器2中的选项按钮组,控制着编辑框对象的垂直滚动条的有、无,即该象的选择结果影响编辑框对象的ScrollBars属性) 表单左侧的选项按钮组,控制着该对象下边的文本框的读、写功能,即该对象的选择结果影响文本框对象的ReadOnly属性) 表单右下角的选项按钮组,控制着编辑框中的选择文本在【焦点】离开时的选中状态,即该对象的选择结果会影响编辑框的HideSelection的属性) 2.表单下边的三个按钮,读取1、读取2、实时显示功能如下: 读取1,当鼠标点击该按钮时,会发生【Click】事件,该事件中的代码功能是,读取编辑框中的选中文本,并把选中的文本写入表单左侧的编辑框中,这种写入方法为【替代】方式,即在左侧的编辑框中,始终保持着最后一次写入的内容 读取2,当鼠标点击该按钮时,会发生【Click】事件,该事件中的代码功能是,读取编辑框中的选中文本,并把选中的文本写入表单左侧的编辑框中,这种写入方法为【累加】方式,即在左侧的编辑框中,始终保持着每次写入的累加内容 实时显示,当鼠标点击该按钮时,会发生【Click】事件,该事件中的代码功能是,每500毫秒(相当于1秒两次)自动读取编辑框中的选中文本,并把选中的文本写入表单上侧侧的的标签Caption属性中。 3.第二个容器中的第二个文本框,设置数据源(ControlSource属性)与数据表v109.dbf thisform.container2.text1.controlsource="v109.bj" 这样设置的好处是,当表单运行完毕后,再次运行时,你会发现文本框1中的内容,是最后一次退出表单时的内容,实现的原理就是,它和数据表中的某一字段进行绑定,使用的就是【文本框】的ControlSource属性,即改变文本框中的值(Value),就是相当于修改了表(V109.dbf)中的【当前】记录的【bj】字段内容,相当于【永久保存】了。 这个功能,也就实现了对数据表中的【数据】的修改,不用直接在修改表数据,而是通过表单的【文本框】这个界面对象的值,进行了修改。 4.容器2中的第二个文本框,输入内容显示的是*,这里使用的是该文本框对象的PasswordChar属性,让该值为*,注意是半角的星号。只是显示星号而已,并不影响该对象存储的值(Value),此案例应用证明为,双击该对象,会触发它的(Click事件),该对象的Click事件中的代码就会被执行,代码是读取该对象的当前值(Value属性值 Thisform.caption = this.value) ,将该值显示到当前【表单】对象的标题位置。 5.容器2中的第一个文本框,通过InputMask属性设置为 AA99XX,将该文本框对象的显示及接受,限制在了长度为6,前两位为任意字母,当中两位为数字,后两位为任意字符(既可包括字母、数字、其他字符)。 也可以用 thisform.container2.text2.inputmask="99aaxx",来限制第二个文本框的数据接收与显示。 五、注意 本案例是一个综合案例,虽然我们主要是讲的是【标签、文本框、编辑框】三个控件的常用属性,但我们仍然通过其他的控件(选项按钮组、按钮、图形、计时器)配合使用,来体验它们的功能、性能与效率。 |
|
D:2021-9-23 T:7:25:00 IP:192.168.9.36 作者: 张顺海 |
2021.9.23 星期四
教学内容:第七章 第5节 基本型控件(一)
教学目的:了解标签、文本框、编辑框的基本应用,掌握它们常用的属性
教学重点:标签的(Caption、Autosize、Alignment、Name); 文本框(Value、ReadOnly、PasswordChar、InputMask、ControlSource);编辑框(Selstart、SelLength、Seltext、ScrollBars、HideSelection)
教学难点:文本框的ControlSource属性
教学时间:三课时
教学地点:V109教室
教学过程:
一、导入
上节课,我们已经学习了表单的常用属性、方法和事件,通过案例的形式,熟悉表单事件顺的时序,根据控件事件执行的时序,明白了各个事件发生的先后选择,才能够根据这个时序,实现指定的功能(将正确的代码写入正确的事件中)。从而,让我们更加清晰的理解对象、属性、事件、方法之间的关系。
表单是作为应用程序的用户界面出现的,但它同时也是一个容器对象。一般,表单都会包含一些控件,以实现特定的交互功能。
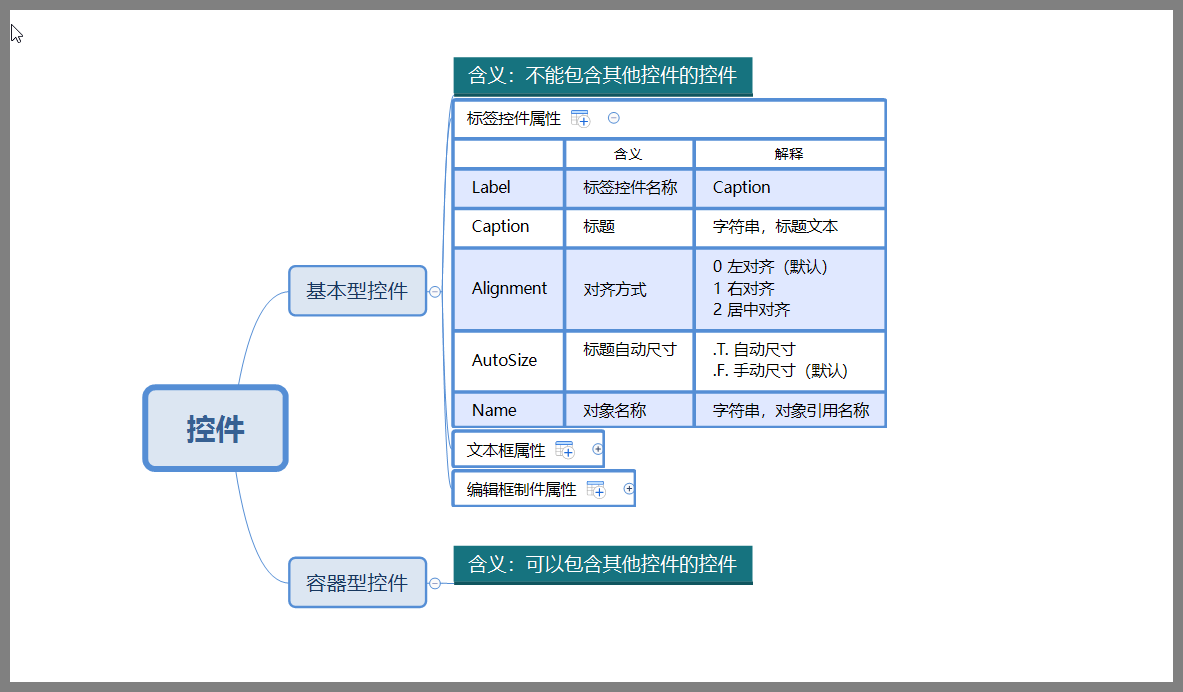
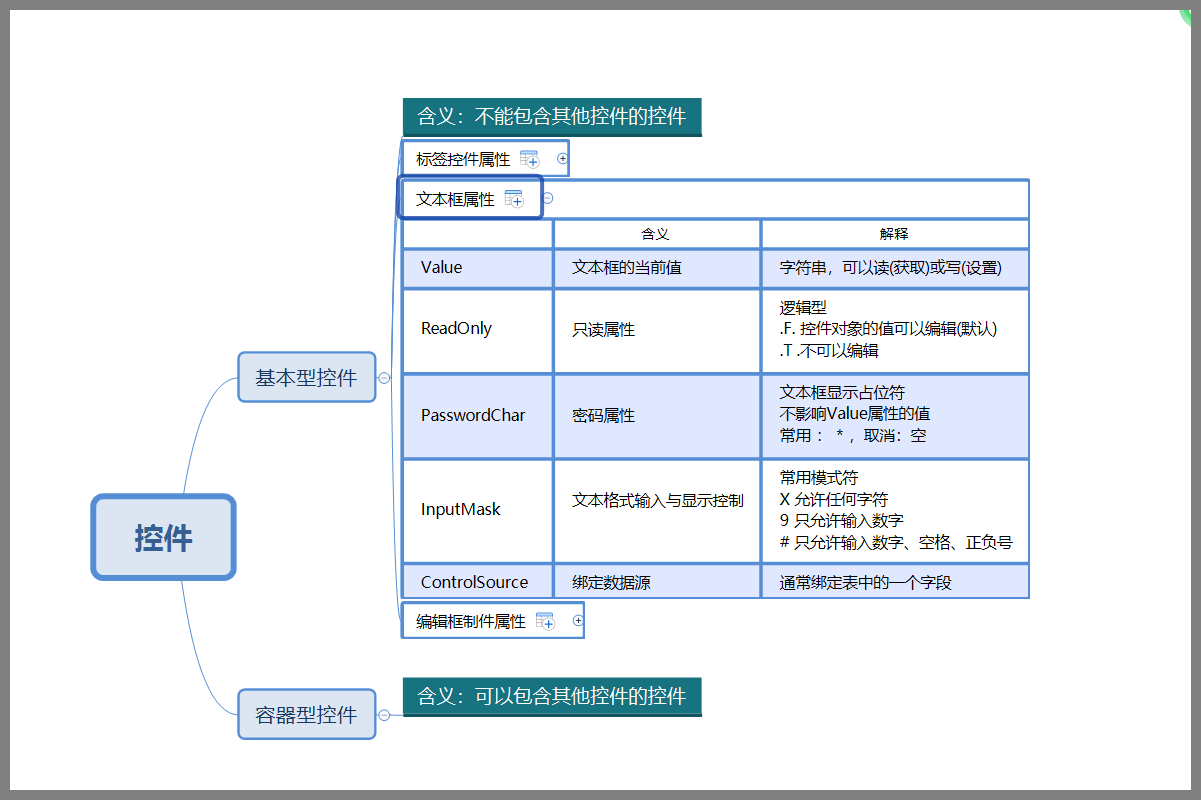
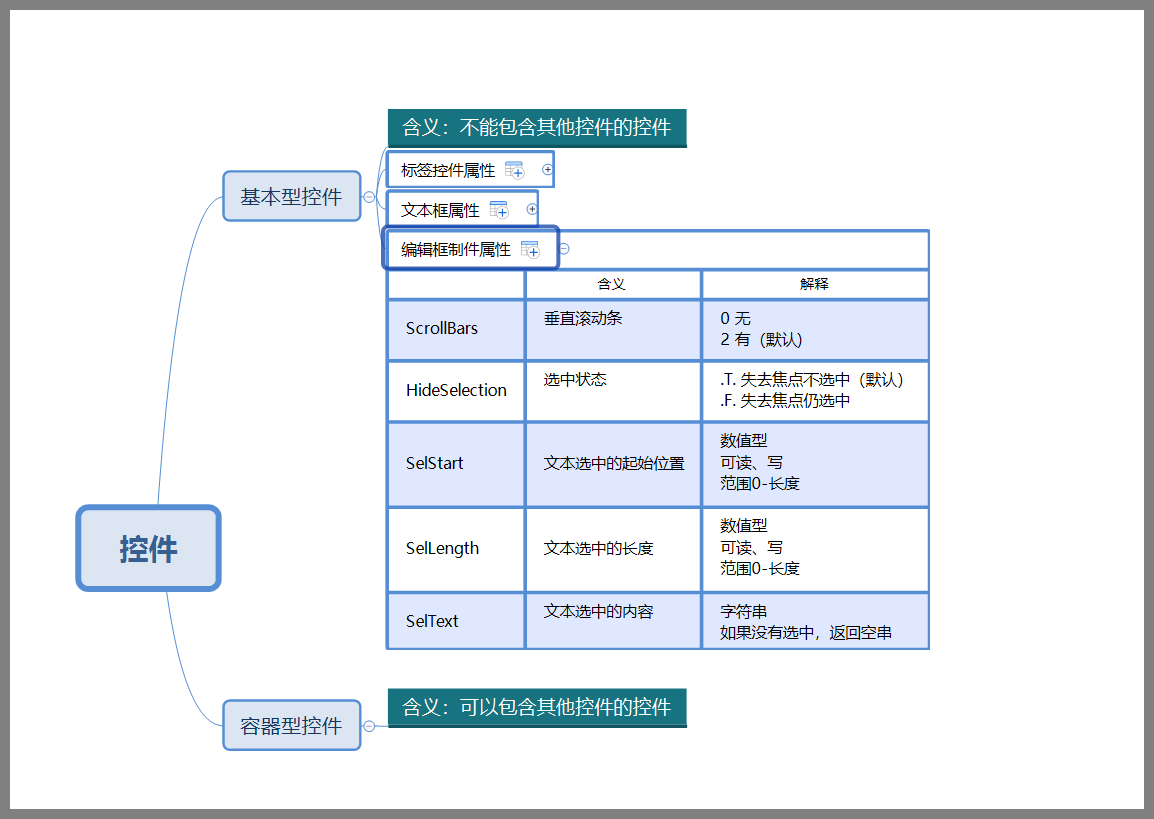
控件可以分为基本型控件和容器型控件。基本型控件是指不能包含其他控件的控件,如:标签、命令按钮等。容器型控件是指可以包含其他控件的控件,如选项按钮组、命令按钮组、表格等。
从本节课开始,我们学习几种常用的基本型控件。本书的基本型控件讲了7个(标签、文本框、编辑框、命令按钮、复选框、列表框、组合框)
二、新授
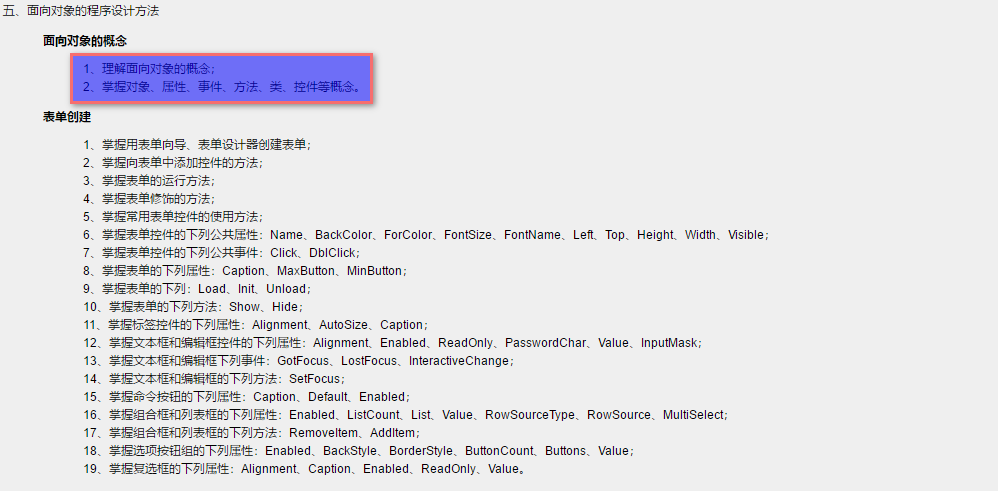
本章考试大纲要求

本节内容:

标签控件
文本框控件
编辑框
三、案例讲解(明天上机验证)
四、总结
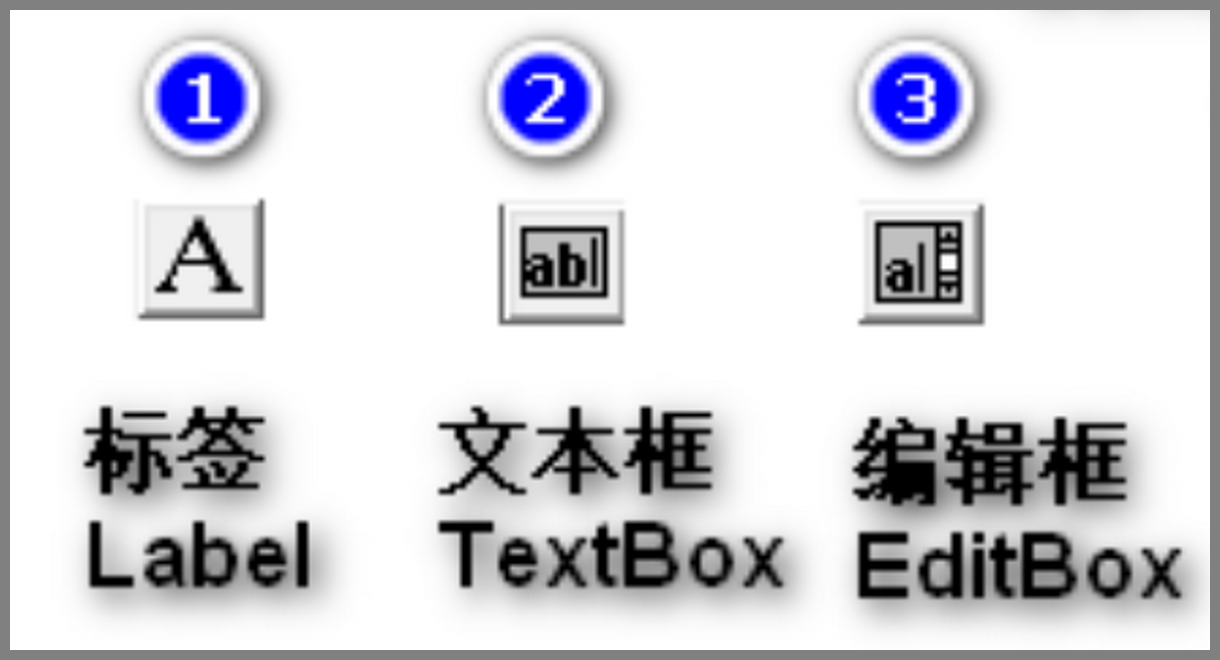
1.熟悉控件类型、名称、图标、英文,本页图二
2.掌握案例中的控件类型(表单、标签、文本框、编辑框、按钮、选项按钮组、容器、计时器),以及它们的功能
3.掌握三种控件的14种属性对于本例来说的是如何实现的
4.掌握本节的三个层面(什么是,有啥用,如何用)的问题
五、作业
通过本案例的应用,功能介绍及实现方法,重要的是实现的控制逻辑,用到的功能实现的事件及代码。
通读代码及构成,快速了解如何分析代码,并了解代码与表单设计器的对应关系及应用。
【在线读取代码】
六、反思
本节结构清晰,了解、理解、掌握内容具有层次感,接受能力比较好。
|