
在应用程序中使用控件可以提高人机交互能力。通过在表单的控件上键入、单击以及在控件之间移动,用户可以操作数据,完成自己的任务。
本章内容要点:
有关详细信息,请参阅《Language Reference》中的“控件和对象”。
在您的表单中可以有两类控件:与表中数据绑定的控件和不与数据绑定的控件。当用户使用绑定型控件时,所输入或选择的值将保存在数据源中(数据源可以是表的字段、临时表的字段或变量)。要想把控件和数据绑在一起,可以设置控件的 ControlSource 属性。如果绑定表格和数据,则需要设置表格的 RecordSource 属性。
如果没有设置控件的 ControlSource 属性,用户在控件中输入或选择的值只作为属性设置保存。在控件生存期之后,这个值并不保存在磁盘上,也不保存到内存变量中。
控件的 ControlSource 属性设置的作用
| 控件 | 作用 |
| 复选框 | 如果 ControlSource 是表中的字段,当记录指针在表中移动时,ControlSource 字段中的 NULL 值、逻辑值“真”(.T.) 或“假”(.F.) 或数值 0、1 或 2 将分别代表复选框被选中、清除或灰色状态。 |
| 列 | 如果 ControlSource 是表中的字段,当用户编辑列中的数值时,实际是在直接编辑字段中的值。要将整个表格和数据绑定,可设置表格的 RecordSource 属性。 |
| 列表框与组合框 | 如果 ControlSource 是一个变量,用户在列表中选择的值也保存在变量中;如果 ControlSource 是表中的字段,值将保存在记录指针所在的字段中。如果列表框中项和表中字段的值匹配,当记录指针在表中移动时,将选定列表中的这个项。 |
| 选项按钮 | 如果 ControlSource 是一个数值字段,根据按钮是否被选中,在字段中写入 0 或 1。 如果 ControlSource 是逻辑型的,则根据按钮是否被选中,在字段中写入“真”(.T.) 或“假”(.F.)。如果记录指针在表中移动,则更新选项按钮的值,以反映字段中的新值。 如果选项按钮的 OptionGroup 控件(不是选项按钮本身)的 ControlSource 是一个字符型字段,当选择该选项按钮时,选项按钮的标题就保存在字段中。记住,一个选项按钮(与 OptionGroup 控件明显不同)的控件源不能是一个字符型字段,否则当运行表单时 Visual FoxPro 会报告数据类型 不匹配。 |
| 微调 | 微调控件可以反映相应字段或变量的数值变化,并可以将值写回到相应字段或变量中。 |
| 文本框或编辑框 | 表字段中的值在文本框中显示,用户对这个值的改变将写回表中。移动记录指针将影响文本框的 Value 属性。 |
部分通过使用控件完成的任务需要将数据与控件绑定,其他任务则不需要。
Visual FoxPro 的控件具有良好的灵活性和通用性。虽然可以用多种控件来完成某个特定的任务,但最好保持控件的使用方法的一致性。这样,当用户一看到所提供的界面,就知道自己能做什么。例如,标签和命令按钮都具有 Click 事件,但熟悉图形界面的用户更习惯单击命令按钮来执行指令。
表单的绝大部分功能可以归为下列几类:
确保数据库数据有效性的最直接方法之一就是,为用户提供一组预先设定的选项。控制用户的选择,可以保证在数据库中不存储无效数据。您可以用下列控件为用户提供一组预先设定的选择:

选项按钮组是包含选项按钮的容器。通常,选项按钮允许用户指定对话框中几个操作选项中的一个,而不是输入数据。例如,选项按钮可以指定是向文件或打印机输出结果还是进行打印预览,详细内容,请参阅第十二章“添加查询和报表”。
在表单中创建一个选项按钮组时,它默认地包含两个选项按钮,改变 ButtonCount 属性可以设置选项按钮组中的选项按钮数目。
若要设置选项按钮组中的选项按钮数目
例如,要想使一个选项按钮组包含六个选项按钮,可将这个选项按钮组的 ButtonCount 属性设置为 6。
选项按钮组的 Value 属性表明用户选定了哪一个按钮。例如,选项按钮组有六个选项按钮,如果用户选择了第四个选项,选项按钮组的 Value 属性就是 4。
如果组的 ControlSource 属性是一个字符型字段,或者如果在运行表单之前将 Value 属性设置为一个字符值,则组的 Value 属性就是被选中的选项按钮的标题。
要想在“表单设计器”中人工调整选项按钮组或命令按钮组的单个组件,可从这个组的快捷菜单中选择“编辑”命令。
可以在“属性”窗口中设置单个按钮的属性。也可以在运行时刻,通过指定选项按钮的名称和属性值来设置这些属性。例如,在同一表单上的选项按钮组对象中的方法程序或事件代码中有如下所示的一行代码,设置了 opgChoices 选项按钮组中 optCust 按钮的标题:
THISFORM.opgChoices.optCust.Caption = "Sort by Customer"
还可以在运行时刻使用 Buttons 属性,并指定选项按钮在组中的索引号来设置这些属性。例如,如果 optCust 是组中的第三个按钮,下面一行代码同样完成对 optCust 标题的设置:
THISFORM.opgChoices.Buttons(3).Caption = "Sort by Customer"
若要设置组中所有按钮的属性
例如,下面一行代码将表单中 opgMyGroup 选项按钮组的所有按钮设置为无效:
THISFORM.opgMyGroup.SetAll("Enabled",.F., "OptionButton")
前面的示例表明了如何通过编程方式废止组中的所有选项按钮。当废止了选项按钮时,它们用选项按钮的 DisabledForeColor 和 DisabledBackColor 属性指定的颜色显示。您也可以将选项按钮组的 Enabled 属性设置为“假”(.F.),但是这样用户就不会看到任何迹象。
根据选项按钮组的 Value 属性可以判断用户选定了哪个按钮。如果按钮的控件源为数值型,且组中有五个按钮,如果选定了第三个按钮,则选项按钮组的 Value 属性值为 3。如果没有选定选项按钮,选项按钮组的 Value 属性为 0。
使用组的 Value 和 Buttons 属性,也可以确定选定选项按钮的标题。例如,下面一行代码将选定选项的 Caption 属性保存到名为 cSelected 的变量中:
oGroup = THISFORM.opg1
cSelected = oGroup.Buttons(oGroup.Value).Caption
如果您有少数的几个预定义的表过滤器,您可以使用选项按钮允许用户在过滤器之间切换。
在下面的示例中,假定有一个包含三个选项按钮的列表框和选项按钮组和一个列表框的表单。
列表框的属性设置
| 对象 | 属性 | 设置 |
| lstCustomers | RowSourceType | 2 - 别名 |
| lstCustomers | RowSource | Customer |
筛选条件是在选项按钮的 Click 事件代码中设置的。
当用户选择选项按钮时,对列表进行筛选的事件代码
| 对象 | 事件 | 代码 |
| optAll | Click |
|
| optCanada | Click |
|
| optUK | Click |
|
请不要忘记在关闭按钮的 Click 事件中或 Destroy 事件中包含 SET FILTER TO 命令,以便当用户关闭表单时重置筛选条件。
提示 当列表源已经更改时,为刷新列表,可使用 Requery 方法程序。
在少数情况下,可以通过选项按钮获得用户信息,并通过保存 Caption 属性将这些信息保存在表中。例如,在一个标准化考试的应用程序中,可以使用选项按钮,使用户在多项选择 A、B、C、D 中进行选择。还可以用选项按钮在雇员表中指明性别。
若要将一个选项按钮的 Caption 属性保存到表中
例如,组中选项按钮的标题分别为“A”、“B”、“C”和“D”,并且选项按钮组的 ControlSource 属性设置为一个字符型字段,那么当用户选择标题为“B”的按钮时,“B”将被保存在字段中。
若想查看使用选项按钮进行多项选择测验的示例

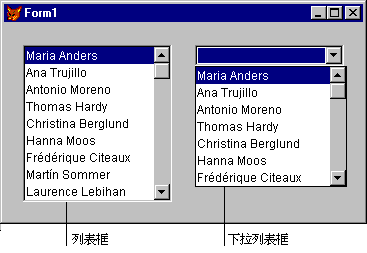
列表框和下拉列表框(即 Style 属性为 2 的组合框控件 — 下拉列表)为用户提供了包含一些选项和信息的可滚动列表。列表框中,任何时候都能看到多个项;而在下拉列表中,只能看到一个项,用户可单击向下按钮来显示可滚动的下拉列表框。

要查看如何使用列表框和下拉列表框的演示示例,请运行 Visual Studio …\Samples\Vfp98\Solution 目录下的 SOLUTION.APP,其中包括下列内容:
具有相同 RowSource 属性设置的列表框和下拉列表框

提示 如果表单上有足够的空间,并且想强调可以选择的项,请使用列表框;要想节省空间,并且想强调当前选定的项,请使用下拉列表框。
下面是设计时刻经常设置的列表框属性:
| 属性 | 说明 |
| ColumnCount | 列表框的列数。 |
| ControlSource | 用户从列表中选择的值保存在何处。 |
| MoverBars | 是否在列表项左侧显示移动钮栏,这样有助于用户更方便地重新安排列表中各项的顺序。 |
| Multiselect | 用户能否从列表中一次选择一个以上的项。 |
| RowSource | 列表中显示的值的来源。 |
| RowSourceType | 确定 RowSource 是下列哪种类型:一个值、表、SQL 语句、查询、数组、文件列表或字段列表。 |
注释 列表的 Value 属性可以是数值型,也可以是字符型,默认值为数值型。如果 RowSource 是一个字符型值,并且您想让 Value 属性反映列表中选定的字符串,请将 Value 属性设置为空字符串。先按 SPACEBAR 键,再按 BACKSPACE 键,可为“属性”窗口中的属性输入一个空串。
下面是常用的列表框方法程序:
| 方法程序 | 说明 |
| AddItem | 给 RowSourceType 属性为 0 的列表添加一项。 |
| RemoveItem | 从 RowSourceType 属性为 0 的列表中删除一项。 |
| Requery | 当 RowSource 中的值改变时更新列表。 |
通过设置 RowSourceType 和 RowSource 属性,可以用不同数据源中的项填充列表框。
为列表框或组合框选择数据源类型
RowSourceType 属性决定列表框或组合框的数据源类型 — 如数组或表。设置好 RowSourceType 后,设置 RowSource 属性可指定列表项的数据源。
| RowSourceType | 列表项的源 |
| 0 | 无,由程序向列表中添加项。 |
| 1 | 值 |
| 2 | 别名 |
| 3 | SQL 语句 |
| 4 | 查询 (.QPR) |
| 5 | 数组 |
| 6 | 字段 |
| 7 | 文件 |
| 8 | 结构 |
| 9 | 弹出式菜单。包含此项是为了提供向后兼容性。 |
下面几节将详细介绍 RowSourceType 的不同设置。
无 如果将 RowSourceType 属性设置为 0(默认值),则不能自动填充列表项。可以用 AddItem 方法程序添加列表项:
frmForm1.lstMyList.RowSourceType = 0
frmForm1.lstMyList.AddItem("First Item")
frmForm1.lstMyList.AddItem("Second Item")
frmForm1.lstMyList.AddItem("Third Item")
RemoveItem 方法程序从列表中移去列表项。例如,下面一行代码从列表中移去“Second Item”项:
frmForm1.lstMyList.RemoveItem(2)
值 如果将 RowSourceType 属性设置为 1,可用 RowSource 属性指定多个要在列表中显示的值。如果在“属性”窗口中设置 RowSource 属性,请用逗号分隔列表项;要在程序中设置 RowSource 属性,请用逗号分隔列表项,并用引号括起来:
Form1.lstMyList.RowSourceType = 1
Form1.lstMyList.RowSource = "one,two,three,four"
别名 如果将 RowSourceType 属性设置为 2,可以在列表中包含打开表的一个或多个字段的值。
如果 ColumnCount 属性设置为 0 或 1,列表将显示表中第一个字段的值;如果 ColumnCount 属性设置为 3,列表将显示表中最前面的三个字段值;如果您不想按字段在表中的保存顺序显示字段,可将 RowSourceType 属性设置为 3 — SQL 语句或 6 — 字段。
注释 如果 RowSourceType 设置为 2 — 别名或 6 — 字段,当用户在列表中选择新值时,表的记录指针将移动到用户所选择项的记录上。
SQL 语句 如果将 RowSourceType 属性设置为 3 — SQL 语句,则在 RowSource 属性中包含一个 SELECT - SQL 语句。例如,下面的 SQL 语句将 Customer 表的全部字段和记录选择到临时表中。
SELECT * FROM Customer INTO CURSOR mylist
如果在程序中设置 RowSource 属性,请记住将 SELECT 语句用引号括起来。
注释 默认情况下,不带 INTO 子句的 SELECT 语句立刻在“浏览”窗口中显示得到的临时表。由于在 RowSource 的 SQL 语句中很少这样要求,应在 SELECT 语句中包含 INTO CURSOR 子句。
查询 如果将 RowSourceType 属性设置为 4,可以用查询的结果填充列表框,查询是在“查询设计器”中设计的。当 RowSourceType 设置为 4 时,请将 RowSource 属性设置为 .QPR 文件。例如,下面一行代码将列表的 RowSource 属性设置为一个查询:
THISFORM.List1.RowSource = "region.qpr"
如果不指定文件扩展名,Visual FoxPro 将默认扩展名是 .QPR。
数组 如果 RowSourceType 属性设置为 5,可以用数组中的项填充列表。您可以为 RowSource 创建一个表单或表单集的数组属性,或者使用应用程序中其他部分创建的数组。
有关创建数组属性的详细内容,请参阅第九章“创建表单”。
疑难解答 Visual FoxPro 只在需要的时候计算列表的 RowSource 设置值,而不是在设置 RowSource 的方法程序中计算,因此需要特别注意作用域。如果在方法程序中创建了一个局部数组,则这个数组的作用域只在这个方法程序内,并不是每当 Visual FoxPro 计算设置值时该数组都可用。如果将列表的 RowSource 设置为表单或表单集的数组属性,则需要相对于列表来引用这个属性,而不应相对于设置属性的方法程序。例如,如果有一个名为 arrayprop 的表单数组属性,表单的 Init 过程中的下面两行代码将产生不同的结果:
THIS.lst1.RowSource = "THIS.arrayprop" &&错误THIS.lst1.RowSource = "THISFORM.arrayprop" &&正确
若要用多维数组的项来填充列表
字段 如果 RowSourceType 属性设置为 6,则可以指定一个字段或用逗号分隔的一系列字段值来填充列表,例如:
contact,company,country
对于 RowSourceType 属性为 6 — 字段,可在 RowSource 属性中包括下列几种信息:
如果想在列表中包括多个表的字段,需将 RowSourceType 属性设置为 3 — SQL 语句。
与 RowSourceType 值为 2 — 别名不同,RowSourceType 值为 6 — 字段时允许不按字段在表中的实际位置来显示字段。
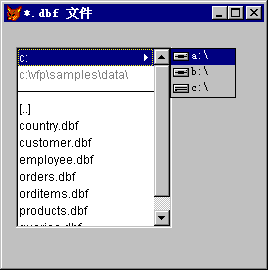
文件 如果将 RowSourceType 属性设置为 7,将用当前目录下的文件来填充列表。而且,列表中的选项允许选择不同的驱动器和目录,并在列表中显示其中的文件名。
用目录中文件名填充的列表

可将 RowSource 属性设置为列表中显示的文件类型。例如,要在列表中显示 Visual FoxPro 表,可将 RowSource 属性设置为 *.dbf。
结构 如果将 RowSourceType 属性设置为 8,将用 RowSource 属性指定的表中的字段名来填充列表。如果您想为用户提供用来查找值的字段名列表或用来对表进行排序的字段名列表,这个 RowSourceType 设置很有用。
弹出式菜单 如果将 RowSourceType 属性设置为 9,则可以用一个先前定义的弹出式菜单来填充列表。包含这一选项是为了提供向后兼容性。
虽然列表框默认为一列,但 Visual FoxPro 中的列表框可以包含任意列。多列列表框和表格的区别在于,在多列列表框中您一次选择一行,而在表格中可以选择每个单元,另外不能直接编辑列表中的数据。
若要在列表框中显示多列
THISFORM.listbox.ColumnWidths = "10, 15, 30"
form.listbox.RowSource = "contact,city,country"
注释 要想使列排列整齐,需要设置 ColumnWidths 属性或将 FontName 属性修改为等宽字体。
当列表的 RowSourceType 属性设置为 0 - 无时,您可以使用 AddListItem 方法程序向多列列表框中添加项。例如,下面的代码向一个列表框的指定列表中添加文字∶
THISFORM.lst1.ColumnCount = 3
THISFORM.lst1.Columnwidths = "100,100,100"
THISFORM.lst1.AddListItem("row1 col1", 1,1)
THISFORM.lst1.AddListItem("row1 col2", 1,2)
THISFORM.lst1.AddListItem("row1 col3", 1,3)
THISFORM.lst1.AddListItem("row2 col2", 2,2)
默认情况下,一次只能选定一个列表项,但您也可以允许用户选择列表中的多个列表项。
若要选择列表中的多项
为了处理选定的项,例如把它们复制到一个数组或在应用程序的其他地方使用它们,可以循环遍历各列表项,处理 Selected 属性为“真”(.T.) 的项。下面的代码包含在列表框的 InteractiveChange 事件中,在 comboSelected 组合框中显示这个列表框中的选定项,并且在 txtNoSelected 文本框中显示选定项的数目:
nNumberSelected = 0 &&跟踪数目的变量THISFORM.cboSelected.Clear &&清除组合框FOR nCnt = 1 TO THIS.ListCountIF THIS.Selected(nCnt)nNumberSelected = nNumberSelected + 1THISFORM.cboSelected.Additem (THIS.List(nCnt))ENDIFENDFORTHISFORM.txtNoSelected.Value = nNumberSelected
除了让用户从列表框中选择项外,还允许用户交互地向列表中添加项。
若要以交互方式向列表添加项
在下面示例中,当用户按 ENTER 键时,文本框 KeyPress 的事件中的代码将文本框中的文本添加到一个列表框中,并且清除文本框中的文本。
LPARAMETERS nKeyCode, nShiftAltCtrl IF nKeyCode = 13 && Enter键THISFORM.lstAdd.AddItem(This.Value)THIS.Value = ""ENDIF
如果列表的 ControlSource 属性设置为字段,那么用户在列表中选择的项将会写到表中。这是保持表中数据完整性的一个简单方法。因为,这样做用户可能输入错误数据,但不可能输入非法值。
例如,用户如果在列表中选择州或国家/地区,就不能输入无效的州或国家/地区的缩写。
有时您也许想让用户自己选择所要查看或编辑的记录。例如,您可能为用户提供了一个顾客姓名列表,当用户从列表中选择一个顾客时,需要同时选择表中那个顾客的记录,并在表单的文本框中显示该顾客的有关信息。可以有很多方法做到这一点,采用何种方法取决于表单中的数据源。
| RowSourceType | 选择相应的记录 |
| 2 - 别名 6 - 字段 |
当用户在列表中选择一个值时,记录指针将自动指向所需的记录。在列表的 InteractiveChange 事件代码中使用 THISFORM.Refresh 方法程序,可让表单中的其他控件显示新值。 |
| 0 - 无 1 - 值 3 - SQL 语句 4 - 查询 5 - 数组 |
在 InteractiveChange 事件中,选择包含所需记录的表,然后搜索想要的值。例如,如果 RowSource 中拥有顾客表中的顾客标识号,可使用下面的代码:
|
当用户通过选择列表中的一个值来转到某个记录时,您可能需要一个一对多关系反映父表中记录指针的变化。利用本地表以及本地视图或远程视图都可以实现这一功能。
本地表
列表的 RowSourceType 属性如果为 2 — 别名或 6 — 字段,并且 RowSource 属性是本地表,该本地表在表单的数据环境中具有关系设置,则当用户选择新值时,可使用 InteractiveChange 事件中的 THISFORM.Refresh 方法程序。一对多关系中的“多”方只自动显示与关系中父表的表达式相匹配的记录。
视图
如果列表框的属性是一个本地视图或远程视图,则一对多显示的刷新就有些不同。下面的示例说明了使用列表框和表格创建一个表单。列表框显示 TESTDATA!Customer 表的 cust_id 字段的值。表格显示与在列表框中选择的 cust_id 字段相关的订单。
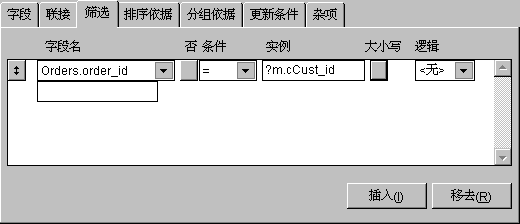
首先,在“视图设计器”中创建一个订单的参数化视图。当您在“视图设计器”中创建该视图时,请将外部关键字的选择标准设置到一个变量中。在下面的示例中,该变量称为 m.cCust_id。
使用一个变量的参数化视图

然后,当您设计表单时,请采用下列步骤。请注意,该视图需要一个参数值,该参数在加载表单时是不可用的。通过将视图临时表对象的 NoDataOnLoad 属性设置为“真”(.T.),则只有在调用 REQUERY( ) 函数时才运行视图,这时用户可能已经为参数化视图中使用的变量选择了一个值。
若要按本地视图或远程视图设计一个一对多列表
在示例中,您需要将 RowSource 属性设置为 customer.cust_id。
m.cCust_id = THIS.Value *假设视图名为orders_view=REQUERY("orders_view")
有关本地视图和远程视图的详细内容,请参阅第八章“创建视图”。
在列表框中可以显示一对多关系记录,即记录指针在父表中移动时,显示关系中相应的子记录。
若要在列表框中显示子记录
例如,如果想在列表框中显示 Order_id、Order_net 和 Shipped_on 三个字段,应将 ColumnCount 属性设置为 3。
SELECT order_id, order_net, shipped_on from orders ;
WHERE order.cust_id = customer.cust_id ;
INTO CURSOR temp
THISFORM.lstChild.Requery
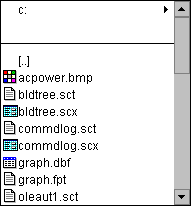
可以将列表框的 Picture 属性设置为 .bmp 文件,该图形文件可以在列表项的前面显示。
例如,如果有一个文件列表框,也许您想根据文件类型是表、程序或其他类型,在项前显示不同的位图。
带有图片的列表框

下面是与列表框 Click 事件相关的代码:
FOR iItem = 5 TO THIS.ListCount &&文件从第五项开始cExtension = UPPER(RIGHT(THIS.List(iItem),3))DO CASECASE cExtension = "DBF"THIS.Picture(iItem) = "tables.bmp"CASE cExtension = "BMP"THIS.Picture(iItem) = "other.bmp"CASE cExtension = "PRG"THIS.Picture(iItem) = "programs.bmp"CASE cExtension = "SCX"THIS.Picture(iItem) = "form.bmp"OTHERWISETHIS.Picture(iItem) = IIF("]" $ cExtension, ;"", "textfile.bmp")ENDCASEENDFOR

可以使用复选框让用户指定一个布尔状态:“真”、“假”;“开”、“关”;“是”、“否”。然而有时不能将问题准确地归为“真”或“假”,如对“真”或“假”的调查表不作出任何回答。
若要查看使用复选框的示例
由 Value 属性决定复选框有三种可能的状态。
| 显示 | Value 属性 |
 |
0 或 .F. |
 |
1 或 .T. |
 |
2 |
 |
.NULL. |
Value 属性反映最近一次指定的数据类型。如果该属性设置为“真”(.T.) 或“假”(.F.),类型为逻辑型,直到属性重新设置为数值型值。
提示 用户可以按 CTRL+0,在复选框中显示 null 值。
如果复选框的 ControlSource 属性设置为表中的一个逻辑字段,那么当前的记录值为“真”(.T.) 时,复选框显示为选中;如果当前记录值为“假”(.F.),复选框显示为未选中;如果当前记录为 null 值 (.NULL.),复选框则变为灰色。
并不是总能预先确定用户向控件输入的所有可能值。下面的控件允许接收不能预先确定的用户输入:

文本框是一类基本控件,它允许用户添加或编辑保存在表中非备注字段中的数据。
若要查看使用文本框的示例
若要在程序中引用或更改文本框中显示的文本
如果设置了文本框的 ControlSource 属性,则显示在文本框中的值将保存在文本框的 Value 属性中,同时保存在 ControlSource 属性指定的变量或字段中。
若要检验文本框中的值,可在与 Valid 事件相关的方法程序中写进相应代码。如果值无效,则返回“假”(.F.) 或 0。如果返回“假”(.F.),就显示一条“无效输入”信息。如果您要显示自己的信息,请在 Valid 事件代码中包含 WAIT WINDOW 命令或者 MESSAGEBOX( ) 函数并且返回 0 值。
例如,有一个让用户键入约会日期的文本框,通过在文本框的 Valid 事件代码中包含下面代码,可以检查输入值,确保输入的日期还没有到。
IF CTOD(THIS.Value) < DATE( )
= MESSAGEBOX("You need to enter a future date",1)
RETURN 0
ENDIF
当用户使用键盘在文本框中输入文字时,要想选中所有的文字,需要将 SelectOnEntry 属性设置为“真”(.T.)。
InputMask 属性决定在文本框中可以键入的值,而 Format 属性则决定在文本框中值的显示方式。
使用 InputMask 属性
InputMask 属性决定了键入到文本框中字符的特性。例如,将 InputMask 属性设置为 999,999.99 可限制用户只能输入具有两位小数并小于 1,000,000 的数值。在用户输入任何值之前,逗号和句号就显示在文本框中。如果用户按一个字符键,则这个字符不能显示在文本框中。
如果有逻辑字段,并且想让用户能键入“Y”或“N”而不是“T”或“F”,应将 InputMask 属性设置为“Y”。
在应用程序中,经常需要获得某些安全信息,如密码。这时可以用文本框来接收这一信息,而在屏幕上并不显示。
接收用户输入同时不显示实际输入值
如果属性设置为除空字符串外的任何字符,文本框的 Value 和 Text 属性将保存用户的实际输入值,而对于用户所按的每一个键都用一般的字符来显示。
文本框具有一些属性,设置这些属性,可以使您的用户方便地输入日期值。
| 属性 | 说明 |
| Century | 年份的前两个数字是否显示。 |
| DateFormat | 将文本框中的日期编排为十五个预定的格式,例如美语、德语、日语。 |
| StrictDateEntry | 将 StrictDateEntry 设置为“0 - 疏松”,可以允许用户按照比默认的 99/99/99 更灵活的格式输入日期。 |
下面列出了在设计时刻常用的文本框属性:
| 属性 | 说明 |
| Alignment | 文本框中的内容是左对齐、右对齐、居中还是自动对齐。自动对齐取决于数据类型。例如,数值型右对齐,字符型左对齐。 |
| ControlSource | 在文本框中显示表字段或变量的值。 |
| InputMask | 指定每个字符输入时必须遵守的规则。有关 InputMask 的详细内容,请参阅“帮助”。 |
| SelectOnEntry | 当文本框得到焦点时是否自动选中文本框中的内容。 |
| TabStop | 用户是否能用 tab 键选择该控件。如果 TabStop 设置为“.F.”,用户仍能用单击的方法选择该文本框。 |

在编辑框中允许用户编辑长字段或备注字段文本,允许自动换行并能用方向键、PageUp 和 PageDown 键以及滚动条来浏览文本。
若要查看使用编辑框的示例
如果用户想在编辑框中编辑备注字段,只需将编辑框的 ControlSource 属性设置为该备注字段。例如,如果在名为 log 的表中有一个 comments 备注字段,可以将编辑框的 ControlSource 属性设置为 log.comments,这样用户就能在编辑框中编辑这个备注字段。
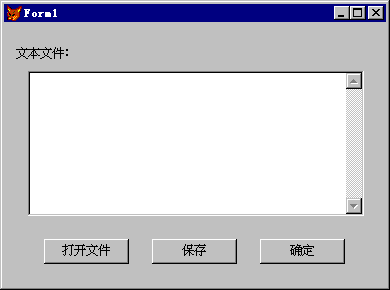
用户还可以在编辑框中编辑文本文件。如下面的表单所示。
在编辑本框中编辑文本文件的示例表单

表单中的“确定”按钮在 Click 事件代码中用下面命令关闭表单:
RELEASE THISFORM
本例中有另外两个按钮:cmdOpenFile 和 cmdSave。它们让用户打开一个文本文件,在编辑后保存这个文件。
与 cmdOpenFile 的 Click 事件相关的代码
| 代码 | 注释 |
|
创建一个临时表,其中的字符型字段保存文本文件的名称,备注字段保存文本文件的内容。 向临时表中添加一个空记录。 |
|
使用 GETFILE( ) 函数返回要打开的文件名。在临时表的 FileName 字段中保存这个文件名。 |
|
如果用户在“打开”对话框中选择了“取消”,则字段就成为空的,也没有文件打开。 |
|
将文件中的文本添到备注字段中。 |
|
设置表单上编辑框的 ControlSource 属性。 |
|
启用“保存”按钮。 |
在文件打开并且编辑之后,“保存”按钮就允许用户将所作修改存回文件中。
与 cmdSave 的 Click 事件相关的代码
| 代码 | 注释 |
|
使用备注字段中的文本覆盖文件中原有的值。 |
编辑框和文本框有三个属性可以用于对选定文件进行操作:SelLength、SelStart 和 SelText.
利用 SelStart 和 SelLength 属性可以从程序中选定文件。例如,下面的代码可在编辑框中选择第一个单词:
Form1.edtText.SelStart = 0
Form1.edtText.SelLength = AT(" ", Form1.edtText.Text) - 1
提示 改变 SelStart 属性时,编辑框就会滚动,显示新的 SelStart 值。如果您在一个循环中改变 SelStart 值,例如查找文本时,如果您在执行这个过程之前包含 THISFORM.LockScreen = .T.,在执行这个过程之后包含 THISFORM.LockScreen = .F.,则您的代码可以执行得更快。
利用 SelText 属性可以访问编辑框或文本框中选定文本。例如,下面一行代码可将选定文本全部变为大写:
Form1.edtText.SelText = UPPER(Form1.edtText.SelText)
下表列出了设计时刻常用的编辑框属性:
| 属性 | 说明 |
| AllowTabs | 确定用户在编辑框中是否能插入 tab 键,而不是移到下一个控件。如果允许插入 tab 键,应提示用户可用 CTRL+TAB 移到下一个控件。 |
| HideSelection | 确定在编辑框没有获得焦点时编辑框中选定的文本是否仍然显示为选定状态。 |
| ReadOnly | 用户能否修改编辑框中的文本。 |
| ScrollBars | 是否具有垂直滚动条。 |

组合框兼有列表框和文本框的功能。有两种形式的组合框,即下拉组合框和下拉列表框,通过更改控件的 Style 属性可选择想要的形式。下拉列表框已在本章前面的“使用列表框和下拉列表框”中讨论过。
用户可以单击下拉组合框上的按钮以查看选择项的列表,也可以直接在按钮旁边的框中直接输入一个新项。组合框的 Style 属性默认为 0 — 下拉组合框。
要将新的用户值添加到下拉组合框,可在与组合框的 Valid 事件相关的方法程序中使用下面一行代码:
THIS.AddItem(THIS.Text)
但是,在添加一项之前,最好检查保证在下拉组合框中没有该值。
lItemExists = .F. &&假设列表中没有该值。FOR i = 1 to THIS.ListCountIF THIS.List(i) = THIS.TextlItemExists = .T.EXITENDIFENDFORIF !lItemExistsTHIS.AddItem(THIS.Text)ENDIF
下面列出的属性常在设计时刻使用:
| 属性 | 说明 |
| ControlSource | 指定用于保存用户选择或输入值的表字段。 |
| DisplayCount | 指定在列表中允许显示的最大数目。 |
| InputMask | 对于下拉组合框,指定允许键入的数值类型。 |
| IncrementalSearch | 指定在用户键入每一个字母时,控件是否和列表中的项匹配。 |
| RowSource | 指定组合框中项的来源。 |
| RowSourceType | 指定组合框中数据源类型。组合框 RowSourceType 属性和列表框一样。有关它们的解释,请参阅“帮助”或本章前面有关列表框和下拉列表框的讨论。 |
| Style | 指定组合框是下拉组合框还是下拉列表。 |
设置 InputMask 属性,以及在 Valid 事件写入有关代码,虽然能确保输入到文本框中的数值在给定范围内,但检查输入值范围更简单的方法是使用微调控件。

使用微调控件可以让用户通过“微调”值来选择,或直接在微调框中键入值。
将 KeyboardHighValue 和 SpinnerHighValue 属性设置为用户可在微调控件中输入的最大值。
将 KeyboardLowValue 和 SpinnerLowValue 属性设置为用户在微调控件中输入的最小值。
有时,用微调控件输入诸如表示“优先级”的值,单击向上按钮时优先级从 2 提高到 1。要想单击向上按钮时减少微调值,可将 Increment 属性设置为 -1。
微调控件值一般为数值型,也可以使用微调控件和文本框来微调多种类型的数值。例如,如果想让用户微调一定范围的日期,可以调整微调控件的大小,使它只显示按钮,同时在微调按钮旁边放置一个文本框,设置文本框的 Value 属性为日期,在微调控件的 UpClick 和 DownClick 事件中增加或减少日期。
提示 您可以使用 Windows API 函数 GetSystemMetrics 设置微调的宽度,这样只有按钮是可见的,并且使按钮的宽度最适合于显示上下箭头的位图。
DECLARE INTEGER GetSystemMetrics IN Win32api INTEGER
THIS.Width = GetSystemMetrics(2) && SM_CXVSCROLL
下表列出了在设计时刻常用的微调控件属性的设置。
| 属性 | 说明 |
| Interval | 用户每次单击向上或向下按钮时增加和减少的值。 |
| KeyboardHighValue | 用户能键入到微调文本框中的最高值。 |
| KeyboardLowValue | 用户能键入到微调文本框中的最低值。 |
| SpinnerHighValue | 用户单击向上按钮时,微调控件能显示的最高值。 |
| SpinnerLowValue | 用户单击向下按钮时,微调控件能显示的最低值。 |
您经常想让用户完成一些和操作值无关的特定动作。例如,让用户关闭一个表单、打开另一个表单、在表中浏览、保存或取消编辑、运行报表或查询、跳至 Internet 或 intranet 上的目标地址以及任何其他的操作。

特定操作代码通常放置在命令按钮的 Click 事件中。
将命令按钮的 Default 属性设置为“真”(.T.),可使该命令按钮成为默认选择。默认选择的按钮比其他命令按钮多一个粗的边框。如果一个命令按钮是默认选择,那么按 ENTER 键后,将执行这个命令按钮的 Click 事件。
注释 如果选定的表单对象是编辑框或表格,当按 ENTER 时,不会执行默认选择按钮的 Click 事件代码。在编辑框中按 ERENT,将在编辑框中的值加入一个回车和换行符;在表格中按 ENTER,将选择一个相邻的区域。若要执行默认按钮的 Click 事件,请按 CTRL+ENTER。
设计时刻经常需要设置下面的命令按钮属性。
| 属性 | 说明 |
| Cancel | 指定当用户按下 ESC 时,执行与命令按钮的 Click 事件相关的代码。 |
| Caption | 在按钮上显示的文本。 |
| DisabledPicture | 当按钮失效时,显示的 .bmp 文件。 |
| DownPicture | 当按钮按下时,显示的 .bmp 文件。 |
| Enabled | 能否选择此按钮。 |
| Picture | 显示在按钮上的 .bmp 文件。 |
还可以将命令按钮组成一组,这样即可单独操作,也可作为一个组来统一操作。
要让组中所有命令按钮的 Click 事件代码都用同一个方法程序过程,可将代码加入命令按钮组的 Click 事件代码中。命令按钮组的 Value 属性指明单击了哪个按钮。如下面的示例代码所示:
DO CASE CASE THIS.Value = 1 WAIT WINDOW "You clicked " + THIS.cmdCommand1.Caption NOWAIT *执行某些动作CASE THIS.Value = 2WAIT WINDOW "You clicked " + THIS.cmdCommand2.Caption NOWAIT*执行其他动作CASE THIS.Value = 3WAIT WINDOW "You clicked " + THIS.cmdCommand3.Caption NOWAIT*执行第三种动作ENDCASE
注释 如果只单击命令按钮组,而没有单击某一个按钮,Value 属性的值仍为上一次选定的命令按钮。
如果为组中某个按钮的 Click 事件编写了代码,当选择这个按钮时,将执行编写的代码而不是组的 Click 事件代码。
下面列出了在设计时刻常用的命令按钮组属性。
| 属性 | 说明 |
| ButtonCount | 组中命令按钮的数目。 |
| BackStyle | 命令按钮组是否具有透明或不透明的背景。一个透明的背景与组下面的对象颜色相同,通常是表单或页面的颜色。 |
可以使用“超级链接”对象跳转到 Internet 或 intranet 的一个目标地址上。使用“超级链接”对象启动一个超级链接知道的应用程序(一般是 Internet 浏览器,例如:Microsoft Internet Explorer),然后打开地址中指定的页面。此超级链接的 NavigateTo( ) 方法程序允许您指定跳转目标的地址。
例如,要从表单定位到万维网上的某个 Microsoft Internet 站点,首先应将“超级链接”控件添加到表单上,然后再添加一个命令按钮,随后为此命令按钮的 Click 事件添加以下代码:
THISFORM.Hyperlink1.NavigateTo(‘www.microsoft.com’)
当表单运行时,单击命令按钮即可跳转到 Microsoft Web 站点上。
计时器控件允许在指定的时间间隔执行操作和检查数值。

计时器控件与用户的操作独立。它对时间作出反应,可以让计时器以一定的间隔重复地执行某种操作。计时器通常用来检查系统时钟,确定是否到了应该执行某一任务的时间。对于其他一些后台处理,计时器也很有用。
若要查看使用计时器的示例
每个计时器都有一个 Interval 属性,它指定了一个计时器事件和下一个计时器事件之间的毫秒数。如果计时器有效,它将以近似等间隔的时间接收一个事件(命名为 Timer 事件)。在使用计时器编程时,必须考虑 Interval 属性的几条限制。
将计时器控件放置在表单中同于放在其他控件中,只需在“表单控件”工具栏中选择计时器工具并把它拖到表单中即可。
计时器控件

设计时刻,计时器在表单中是可见的,这样便于选择属性、查看属性和为它编写事件过程;而运行时刻,计时器不可见,它的位置和大小都无关紧要。
计时器控件有两个主要属性:
| 属性 | 设置 |
| Enabled | 若想让计时器在表单加载时就开始工作,应将这个属性设置为“真”(.T.),否则将这个属性设置为“假”(.F.)。也可以选择一个外部事件(如命令按钮的 Click 事件)启动计时器操作。 |
| Interval | Timer 事件之间的毫秒数。 |
注意,计时器的 Enabled 属性和其他对象的 Enabled 属性不同。对大多数对象来说,Enabled 属性决定对象是否能对用户引起的事件作出反应。对计时器控件来说,将 Enabled 属性设置为“假”(.F.),会挂起计时器的运行。
必须记住 Timer 事件是周期性的。Interval 属性不能决定事件已进行了多长时间,而是决定事件发生的频率。间隔的长短要根据需要达到的精度来确定。由于存在一些潜在的内部误差,请将间隔设置为所需精度的一半。
注释 计时器事件越频繁,处理器就需要用越多的时间响应计时器事件,这样会降低整个程序的性能。除非必要,请尽量不要设置太小的时间间隔。
当一个计时器的时间间隔过去后,Visual FoxPro 将产生一个 Timer 事件。可以通过检查一些普通的条件(如系统时钟)来对这个事件作出响应。
数字时钟是使用计时器控件的一个简单但非常有用的应用程序。一旦弄清这个应用程序的工作原理,就可以将它改进为闹钟、跑表或其他计时工具。
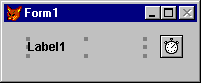
数字时钟应用程序包括一个计时器和带有边框的标签。在设计时刻,应用程序如下图所示:
数字时钟应用程序

在运行时刻,看不见计时器。
| 控件 | 属性 | 设置 |
| lblTime | Caption | |
| Timer1 | Interval | 500 (半秒) |
| Timer1 | Enabled | True |
这个应用程序唯一的过程是 Timer 事件过程。
IF THISFORM.lblTime.Caption != Time()
THISFORM.lblTime.Caption = Time()
ENDIF
一般将时间间隔设置为想要区分的最短时间周期的一半(在这里是一秒),根据这一规则,将计时器的 Interval 属性设置为 500 毫秒。这样设置可能使计时器代码在一秒钟内以同样的时间值两次更新标签,从而引起闪烁。所以其中的代码在改变标题之前应先进行测试,看标签中显示的时间是否和现在的时间不同。
完美设计的原则之一就是使有关信息可视化。可以用下面的控件来显示用户需要的信息:

图象控件允许在表单中添加图片(.bmp 文件)。图象控件和其他控件一样,具有一整套的属性、事件和方法程序。因此,在运行时刻可以动态地更改它。用户可以用单击、双击和其他方式来交互地使用图象。
下面列出了图象控件的一些主要属性。
| 属性 | 说明 |
| Picture | 要显示的图片(.bmp 文件)。 |
| BorderStyle | 决定图象是否具有可见的边框。 |
| Stretch | 如果 Stretch 设置为 0 - 剪裁,那么超出图象控件范围的那一部分图象将不显示;如果 Stretch 设置为 1 - 等比填充,图象控件将保留图片的原有比例,并在图象控件中显示最大可能的图片;如果 Stretch 设置为 2 - 变比填充,将图片调整到正好与图象控件的高度和宽度匹配。 |

标签和文本框不同之处在于标签:
在程序中可以改变标签的 Caption 和 Visible 属性,便于标签显示不同的内容。
下面列出了在设计时刻常用的标签属性:
| 属性 | 说明 |
| Caption | 标签显示的文本。 |
| AutoSize | 确定是否根据标题的长度来调整大小标签。 |
| BackStyle | 确定标签是否透明。 |
| WordWrap | 确定标签上显示的文本能否换行。 |
设置文本框和编辑框的 ReadOnly 属性为“真”(.T.),可以显示那些只能查看而不能修改的信息。如果编辑框无效,用户就不能滚动文本。
形状和线条有助于可视方式将表单中的组件归成组。研究表明,将相关项联系起来有助于用户学习和了解界面,更易于使用应用程序。
下表列出了设计时刻常用的形状属性。

| 属性 | 说明 |
| Curvature | 从 0(直角)到 99(圆或椭圆)的一个值。 |
| FillStyle | 确定形状是透明的还是具有一个指定的背景填充方案。 |
| SpecialEffect | 确定形状是平面的还是三维的。仅当 Curvature 属性设置为 0 时才有效。 |
下表列出了设计时刻常用的线条属性。

| 属性 | 说明 |
| BorderWidth | 线宽为多少像素点。 |
| LineSlant | 当线条不为水平或垂直时,线条倾斜的方向。这个属性的有效值为斜杠 ( / ) 和反斜杠 ( \ )。 |
下面的表单方法程序可在表单中使显示信息图形化。
| 方法程序 | 说明 |
| Circle | 在表单上画一个圆形或弧。 |
| Cls | 清除表单中的图形和文本。 |
| Line | 在表单中画线。 |
| Pset | 将表单中的某一点设置为指定颜色。 |
| 在表单中打印一个字符串。 |
若要查看使用表单图形的示例
除标题外,命令按钮、复选框和选项按钮也能显示图片。这些控件都具有在控件上显示图片的属性。
| 属性 | 说明 |
| DisabledPicture | 当按钮无效时,在按钮上显示的图片。 |
| DownPicture | 当按钮按下时,在按钮上显示的图片。 |
| Picture | 当按钮有效且没有按下时,在按钮上显示的图片。 |
如果没有指定 DisabledPicture 属性,按钮无效时 Visual FoxPro 将显示变灰的 Picture 指定的图片。如果不指定 DownPicture 属性,按钮按下时 Visual FoxPro 用不同的背景色显示图片,让按钮看上去有按下的效果。
如果只显示图片而不显示标题,可在“属性”窗口的“属性编辑”框中删除默认标题,将 Caption 属性设置为空字符串。
通常,一个 .bmp 图片会带有白色空白,而您又不希望这些空白出现在控件中,不规则形状图象周围的白边会使控件很难看。为解决这个问题,Visual FoxPro 为图片创建了一个临时的默认掩码,赋予白色区域透明属性,这样按钮下面的颜色或背景色就能显示出来。若要保留 .bmp 图片中的白色区域,可为 .bmp 图片创建一个自定义的掩码,覆盖默认值。
若要为 .bmp 图片创建掩码
当 Visual FoxPro 加载一个由命令按钮、选项按钮或复选框的 Picture 属性指定的 .bmp 文件时,它在相同的目录下寻找相匹配的 .msk 文件。如果这个目录中存在与这个 .bmp 文件同名的 .msk 文件,Visual FoxPro 把它作为这个 .bmp 文件的掩码,.msk 图片中所有白色区域在 .bmp 图片中都为透明,而 .msk 图片中的黑色区域则照 .bmp 图片中的内容显示。
注释 .bmp 图片和 .msk 图片必须具有相同尺寸,以便掩码能表示 .bmp 图片的区域。
Visual FoxPro 用一个强有力的工具 - 表格对象 - 显示和操作多行数据。

表格是一个容器对象,和表单集包含表单一样,表格也能包含列。这些列除了包含标头和控件外,每一个列还拥有自己的一组属性、事件和方法程序,从而为表格单元提供了大量的控件。
| 容器 | 可以包含 |
| 表格 | 列 |
| 列 | 标头,控件 |
表格对象能在表单或页面中显示并操作行和列中的数据。使用表格控件的一个非常有用的应用程序是创建一对多表单,例如一个发票表单。
若要查看使用表格的示例
放置了表格的表单

若要将表格控件添加到表单
如果没有指定表格的 RecordSource 属性,同时在当前工作区中有一个打开的表,那么表格将显示这个表的所有字段。
首先需要设置的表格控件属性是列数。
若要设置表格中的列数
如果 ColumnCount 属性设置为 -1(默认值),在运行时刻,表格将包含与其链接的表中字段同样数量的列。
在表格中加入列后将改变列的宽度和行的高度。可以在“属性”窗口中人工设置列和行对象的高度和宽度属性,也可以在设计表格时以可视方式设置这些属性。
若要切换到表格设计方式
– 或者 –
在表格设计方式下,表格周围将显示一个粗框。若要退出表格设计方式,只需选择表单或其他控件。
若要调整表格中列的宽度
– 或者 –
在“属性”窗口中设置列的 Width 属性。
若要调整表格中行的高度
– 或者 –
在“属性”窗口中设置列的 Height 属性。
提示 将 AllowRowSizing 设置为“假”(.F.),可以防止用户在运行时刻改变表格行的高度。
可以为整个表格设置数据源,也可以为每个列单独设置数据源。
若要为整个表格设置数据源
想在特定的列中显示一个特定字段,也可以为列设置数据源。
若要设置列的数据源
将表格的 AllowAddNew 属性设置为“真”(.T.),可以允许用户向表格中显示的表中添加新的记录。如果将 AllowAddNew 属性设置为真,当用户选中了最后一个记录,并且按下 DOWN ARROW 键时,就向表中添加了新记录。
如果您还想进一步控制用户什么时候向表中添加新记录,可以将 AllowAddNew 属性设置为默认的“假”(.F.),并使用 APPEND BLANK 或 INSERT 命令添加新记录。
表格最常见的用途之一是,当文本框显示父记录数据时,表格显示表的子记录;当用户在父表中浏览记录时,表格将显示相应的子记录。
如果表单的数据环境包含两表之间的一对多关系,那么要在表单中显示这个一对多关系非常容易。
若要设置具有数据环境的一对多表单
在大多数情况下,都要为表单或表单集创建一个数据环境,但是即使不用“数据环境”,创建一对多表单也并不复杂。
若要创建没有数据环境的一对多表单
lastname + firstname”建立的索引,应将 RelationalExpr 也设置为相同的表达式。无论用哪种方法建立一对多表单,都可以添加定位控件,浏览父表并刷新表单对象。例如,在一个命令按钮的 Click 事件中可包含下面的代码:
SELECT orders &&如果orders是父表SKIPIF EOF( )GO BOTTOMENDIFTHISFORM.Refresh
除了在表格中显示字段数据,还可以在表格的列中嵌入控件,这样就为用户提供嵌入的文本框、复选框、下拉列表框、微调按钮和其他控件。例如,如果表中有一个逻辑字段,当运行该表单时,通过辨认复选框可以判定哪个记录值是“真”(.T.) 和哪个记录值是“假”(.F.)。修改这些值只需设置或清除复选框即可。
可以在“表单设计器”中交互地向表格列中添加控件,也可以通过编写代码在运行时刻添加控件。
若要交互地在表格列中添加控件
例如,如果需要一个两列的表格则键入“2”。
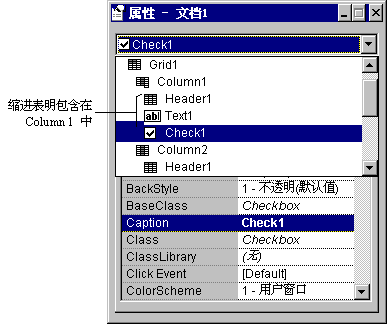
例如,要选择 Column1 来添加控件,当选择这一列时,表格的边框发生变化,表明正在编辑一个包含其中的对象。
在“表单设计器”中,新控件不在表格列中显示,但在运行时刻会显示出来。
添加到表格列中的复选框

如果新控件是一个复选框,应将复选框的 Caption 属性设置为“ ”,并将列的 Sparse 属性设置为“假”(.F.)。
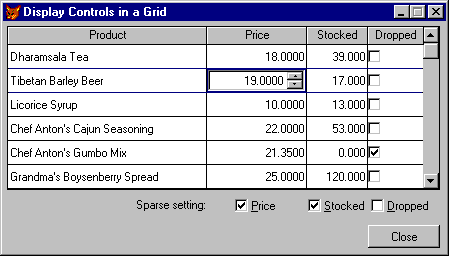
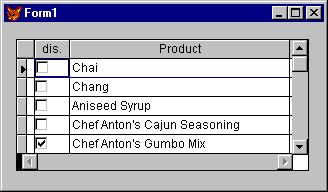
例如,下面的演示中,列的 ControlSource 属性是文件 TESTDATA.DBC 的 products.discontinu,这个文件保存在 \Samples\VFP\DATA 目录下。
当运行表单时,这个控件将显示在表格列中。
在运行时刻,复选框显示在列中

提示 如果想让复选框在表格列中居中,可先创建一个容器类,将复选框添加到容器类中,并调整复选框在容器类中的位置。然后将容器类添加到表格列中,并将复选框的 ControlSource 属性设置为需要的字段。
若要在“表单设计器”中移去表格列中的控件
也可以在代码中使用 AddObject 方法程序将控件添加到表格列中。
若要通过代码将控件添加到表格列
例如,Init 事件包含了如下代码,向列中添加两个控件,并将其中一个设置为当前控件:
THIS.grcColumn1.AddObject("spnQuantity", "SPINNER") THIS.grcColumn1.AddObject("cboQuantity", "COMBOBOX") THIS.grcColumn1.CurrentControl = "spnQuantity" *下面的代码确保控件是可见的,并且显示在表格中的每一行。THIS.grcColumn1.spnQuantity.Visible = .T.THIS.grcColumn1.Sparse = .F.
在本例中,Column1 有三个可能的当前控件值:
注释 在表格级上设置的属性并不会传到列或标头。因此,必须直接设置标头或所包含控件的属性,它们不会继承列级别的属性设置。
提示 要想在表格列中显示组合框最佳状态,请设置下列组合框属性∶
BackStyle = 0 && s-
Margin = 0
SpecialEffect = 1 && -G
BorderStyle = 0 && r
表格中的特定格式能让用户更容易浏览表格记录,并找出想要的信息。如果想进行有条件的格式设置,可使用列的动态字体和颜色属性。
例如,可以将表格添加到表单中,并将 ColumnCount 属性设置为 2。将第一列的 ControlSource 属性设置为 orders.to_name,第二列的 ControlSource 属性设置为 orders.order_net。如果想用黑色的前景色显示少于 500.00 的订货总计,用红色的前景色显示大于或等于 500.00 的订货总计,可在表格的 Init 事件代码中包含下列代码:
THIS.Column2.DynamicForeColor = ;
"IIF(orders.order_net >= 500, RGB(255,0,0), RGB(0,0,0))"
下表列出了设计时刻常用的表格属性。
| 属性 | 说明 |
| ChildOrder | 和父表的主关键字相联接的子表中的外部关键字。 |
| ColumnCount | 列的数目。如果 ColumnCount 设置为 -1,表格将具有和表格数据源中字段数一样多的列。 |
| LinkMaster | 显示在表格中的子记录的父表。 |
| RecordSource | 表格中要显示的数据。 |
| RecordSourceType | 表格中显示数据来源于何处:表、别名 、查询或用户根据提示选定的表。 |
下表列出了在设计时刻常用的列属性。
| 属性 | 说明 |
| ControlSource | 在列中要显示的数据。常见的是表中的一个字段。 |
| Sparse | 如果将 Sparse 属性设置为“真”(.T.),表格中控件只有在列中的单元被选中时才显示为控件(列中的其他单元仍以文本形式显示)。将 Sparse 设置为“真”(.T.),允许用户在滚动一个有很多显示行的表格时能快速重画。 |
| CurrentControl | 表格中哪一个控件是活动的。默认值为“Text1”。如果在列中添加了一个控件,则可以将它指定为 CurrentControl。 |
注释 列中控件的 ReadOnly 属性被列的 ReadOnly 属性覆盖。如果在和 AfterRowColChange 事件相关的代码中设置列中控件的 ReadOnly 属性,当指针位于该列时,新的设置有效。
您一定想让用户尽可能容易地了解和使用控件。使用访问键、Tab 键次序、工具提示文本或者有选择地使某些项无效都能让您设计出易于使用的应用程序。
访问键能在表单中的任何地方通过按 ALT 和访问键来选择一个控件。
若要为控件指定访问键
例如,下面是对命令按钮的 Caption 属性的设置,将 O 作为它的访问键。
\<Open
用户能在表单中任何地方按 ALT+O 选择这个命令按钮。
若要为文本框或编辑框指定访问键
C\<ustomer。表单控件的默认 Tab 键次序是控件添加到表单时的次序。
提示 设置控件的 Tab 键次序可以使用户按照逻辑顺序在控件之间移动。
若要改变控件的 Tab 键次序
也可以根据“选项”对话框的“表单”选项卡中的设置,按照列表为表单中的对象设置 Tab 键次序。
可以在一个控件组中设置选项按钮和命令按钮的选择顺序。要想使用键盘移动到一个控件组,用户需要按 Tab 键移动到控件组的第一个按钮,然后使用箭头键选择该组中其他按钮。
若要更改一个控件组中按钮的选择顺序
每个控件都有一个 ToolTipText 属性,当用户的鼠标指针在控件上停留时,将显示这个属性指定的文本。提示对于带有图标而没有文本的按钮特别有用。
若要指定工具提示文本
表单的 ShowTips 属性决定是否显示工具提示文本。
可以改变鼠标指针的显示,直观地为用户提供应用程序所处的不同状态。
例如,在 Tasmanian Traders 示例应用程序的 tsBaseForm 类中,一个 WaitMode 方法程序将鼠标指针改变为默认的等待状态光标。在运行任何需要持续一段时间的代码之前, Tasmanian Traders 应用程序将一个真值 (.T.) 传递给 WaitMode 方法程序,以改变指针的形状,使用户知道此过程正在进行中。当执行过程结束时,使用假值 (.F.) 调用 WaitMode 方法程序,可以恢复默认的鼠标指针形状。
* tsBaseForm类的WaitMode方法程序LPARAMETERS tlWaitModelnMousePointer = IIF(tlWaitMode, MOUSE_HOURGLASS, MOUSE_DEFAULT)thisform.MousePointer = lnMousePointerthisform.SetAll('MousePointer', lnMousePointer)
如果您不想将鼠标指针改变为默认形状,可将 MousePointer 属性设置为 99 - 自定义,并将 MouseIcon 属性设置为自己的光标 (.cur) 或图标 (.ico) 文件。
在某给定情况下,如果不能使用某个控件,可将该控件的 Enabled 属性设置为“假”(.F.)。
将每个按钮的 Enabled 属性设置为“真”(.T.) 或“假”(.F.),可以启用或废止组中单个选项按钮或命令按钮。也可通过设置组的 Enabled 属性来启用或废止组中全部按钮。如下面一行代码所示:
frmForm1.cmgCommandGroup1.Enabled = .T.
在选项按钮组或命令按钮组的 Enabled 属性设置为“假”(.F.) 时,组中所有按钮都将废止,但不会显示出禁用的前景色和背景色。设置组的 Enabled 属性不会影响组中单个按钮的 Enabled 属性,这就可以废止其中有些按钮已经失效的按钮组。当重新启用该按钮组时,原来失效的按钮仍然失效。
如果让组中的所有按钮失效,以显示为失效的外观,并且不保留组中按钮哪些有效、哪些失效的信息,可使用组的 SetAll 方法程序,如下所示:
frmForm1.opgOptionGroup1.SetAll("Enabled", .F.)
在设计 Visual FoxPro 应用程序时,可以将对象从“项目管理器”、“数据库设计器”和“数据环境”中拖动到表单或报表上合适的位置。可以在运行时刻扩展 Visual FoxPro 的这一拖放功能。
拖放功能可以扩展为多表单操作。用户可以将文本、文件和控件拖动到屏幕的任何位置,包括其他的表单上。
Visual FoxPro 目前支持两种类型的拖放:OLE 拖放和控件拖放。OLE 拖放允许您在两个支持 OLE 拖放功能的应用程序(例如 Visual FoxPro、Visual Basic、Windows 资源管理器、Microsoft Word 和 Excel 等等)之间移动数据。在一个发布的 Visual FoxPro 应用程序中,可以在应用程序的控件之间移动数据,或者在控件和其他支持 OLE 拖放功能的 Window 应用程序之间移动数据。
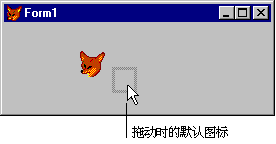
控件拖放功能允许您在 Visual FoxPro 应用程序内拖放 Visual FoxPro 控件。早期的 Visual FoxPro 版本同样也支持控件拖放功能。当用户拖动控件时,Visual FoxPro 提供了和对象相同尺寸的灰色外框,并和鼠标指针一起移动。您可以为控件的 DragIcon 属性指定一个光标文件 (.cur) 来覆盖默认方式。
本节描述了控件的拖放功能,有关 OLE 拖放的详细内容,请参阅第三十一章“互操作性和 Internet”中的“OLE 拖放”。
若要查看控件拖放的示例
在运行时刻拖动一个图象控件

注释 在运行时刻拖动控件并不改变控件的位置,但可以按照本章稍后的“在拖放操作中引起控件移动”一节中的说明,编写重新定位的程序,改变控件位置。通常拖动只是用于指示执行某些操作,当用户释放鼠标按钮后,控件仍将保留在原来的位置。
使用下面的拖放属性、事件和方法程序,可以指定拖动操作的含义,也可以指定控件拖动的方式。
| 若要 | 使用下列特性 |
| 指定是自动还是人工拖动控件。 | DragMode 属性 |
| 指定控件在拖动时显示的图标。 | DragIcon 属性 |
| 识别何时控件放到对象上。 | DragDrop 事件 |
| 识别何时控件拖过对象。 | DragOver 事件 |
| 启动和停止人工拖动。 | Drag 方法程序 |
所有可视的控件在运行时刻都可以拖动,并且所有控件都拥有上表中列出的属性。表单能识别 DragDrop 和 DragOver 事件,但不具备 DragMode 和 DragIcon 属性。
如果允许用户无论何时单击控件时都能拖动控件,可将 DragMode 属性设置为 1,这能启用控件的自动拖动方式。当拖动设置为“自动”时,拖动功能总是打开的。
注释 在自动拖动方式下,被拖动的控件不识别其他的鼠标事件。
拖动控件之后释放鼠标按钮时,Visual FoxPro 产生一个 DragDrop 事件,对这一事件有多种响应方法。可将控件重新定位在新的位置(由灰色外框的最后位置来指明)。记住,控件不会自动移到新的位置。
在讨论拖放操作时,有两个术语很重要 — “源”和“目标”。
| 术语 | 意义 |
| 源 | 被拖动的控件。 |
| 目标 | 用户将控件拖到其上的对象。这个对象可以是一个能识别 DragDrop 事件的表单或控件。 |
释放鼠标时,如果鼠标指针处于一个控件边框内,这个控件就成了目标。如果指针处于表单的空白部分,表单将成为目标。
DragDrop 事件接受三个参数:oSource、nXCoord 和 nYCoord。oSource 参数是对拖放到目标上的控件的引用,nXCoord 和 nYCoord 参数分别包含了鼠标指针在目标中的水平和垂直坐标。
因为 oSource 是一个对象,所以可以象使用控件那样使用它 -- 可以引用它的属性或调用它的方法程序。例如,下面列出的是与 DragDrop 事件相关的代码中的语句,检查用户是否已将一个控件停放到自己上面。
LPARAMETERS oSource, nXCoord, nYCoord IF oSource.Name != THIS.Name *执行某些动作。ELSE*控件在自己上面停放。*执行其他动作。ENDIF
oSource 的所有可能控件类型都有 Visible 属性。因此,当把控件拖放到表单中某一部分或另一个控件上时,可以让控件隐藏。下面几行是一个图像控件的 DragDrop 事件的相关代码,它使一个拖动控件在拖放到图象上时变为不可见。
LPARAMETERS oSource, nXCoord, nYCoord
oSource.Visible = .F.
当启用拖放功能时,可以提示用户哪些地方可以停放控件,哪些地方不能停放控件。完成这个功能最好的方法是在 DragOver 事件的相关代码中改变数据源的 DragIcon 属性。
在下列代码中,一个控件的 DragOver 事件向用户指示这个控件不是一个有效的停放目标。这个例子中的 cOldIcon 是用户自定义的表单属性。
LPARAMETERS oSource, nXCoord, nYCoord, nState DO CASE CASE nState = 0 &&进入THISFORM.cOldIcon = oSource.DragIconoSource.DragIcon = "NODROP01.cur"CASE nState = 1 &&离开oSource.DragIcon = THISFORM.cOldIconENDCASE
DragMode 属性有两个设置:人工和自动拖动,人工设置允许用户对控件进行更灵活的控制。它允许用户指定什么时候拖动控件,什么时候不拖动(当 DragMode 设置为自动拖动时,总能拖动控件)。
例如,可以在对 MouseDown 和 MouseUp 事件的响应中启用拖动,也可以在对键盘或菜单命令的响应中启动。设置为人工时,控件在被拖动前还可以识别一个 MouseDown 事件,可以在该事件中记录鼠标位置。
要从代码中启用拖动,应将 DragMode 设为默认设置(0 - 人工 ),然后在开始或停止拖动对象时调用 Drag 方法程序。
container.control.Drag(nAction)
如果 nAction 为 1,Drag 方法程序初始化控件的拖动操作;如果 nAction 为 2,停放控件,并产生一个 DragDrop 事件;nAction 为 0 时,取消拖动,其效果除不能产生 DragDrop 事件外与 nAction 值为 2 时类似。
注释 要从列表框中启用拖放操作,最好是在源列表框 MouseMove 事件的相关代码中调用 Drag 方法程序(必须在确定鼠标按钮按下之后)。有关示例请参阅 Visual Studio …\Samples\Vfp98\Solution\Controls\Lists 目录下的 Lmover.scx。
有时用户在释放鼠标按钮后,需要改变源控件的位置。要让控件移动到新的鼠标位置,可使用 Move 方法程序。例如,下面列出的表单的 DragDrop 事件代码就将被拖动的控件移动到停放位置。
LPARAMETERS oSource, nXCoord, nYCoord
oSource.Move(nXCoord, nYCoord)
因为控件的左上角置于鼠标的位置上,这些代码也许不能达到想要的精确效果。下面的代码将控件中心置于鼠标的位置上。
LPARAMETERS oSource, nXCoord, nYCoord
oSource.Move ((nXCoord – oSource.Width / 2), ;
(nYCoord – oSource.Height / 2))
只有将 DragIcon 属性设置为非默认值(灰色矩形框)时,上述代码才能获得最好的效果。如果使用的是灰色矩形框,用户通常根据灰色矩形框的最后位置来精确确定控件的位置。要做到这点,应记录下鼠标在源控件中的最初位置,然后用这个位置作为计算控件移动偏移量的基准。有关示例,请参阅 Visual Studio …\Samples\Vfp98\Solution\Forms 目录下的Ddrop.scx。
若要记录最初的鼠标位置
DragX 和 nDragY。页框能扩展表单的表面面积,ActiveX 控件则能扩展表单的功能。

页框是包含页面的容器对象,页面又可包含控件。可以在页框、页面或控件级上设置属性。
若要查看使用页框的示例
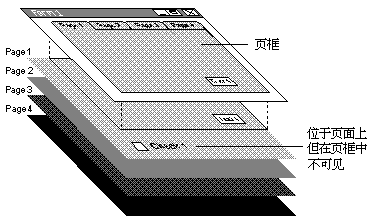
可以把页框想象为有多层页面的三维容器,只有最上层页面(或在页框的顶部)中的控件才是可见和活动的。
表单上一个页框可有多个页面

页框定义了页面的位置和页面的数目,页面的左上角固定在页框的左上角。控件能放置在超出页框尺寸的页面上。这些控件是活动的,但如果不从程序中改变页框的 Height 和 Width 属性,那么这些控件不可见。
使用页框和页面,可以创建带选项卡的表单或对话框,和“项目管理器”中见到的一样。
此外,用页框还能在表单中定义一个区域,在这个区域中可以方便地将控件换入换出。例如,在向导中,表单的大部分内容是保持不变的,但有一个区域在每一步都要更改。此时不必为向导的不同步骤创建五个表单,而只需创建一个带有页框的表单,页框中有五个页面即可。
Visual Studio ...\Samples\Vfp98\Solution 目录中有一个文件 Solution.app,其中包含了一个有两个页框的示例,说明了带有选项卡和不带有选项卡的页框的使用方法。
表单中可以包含一个或多个页框。
若要将页框添加到表单
有四个页面的页框

注释 和其他容器控件一样,必须选择页框,并从用鼠标右键弹出的快捷菜单中选择“编辑”命令,或在“属性”窗口的“对象”下拉列表中选择容器。这样,才能先选择这个容器(具有宽边),再朝正设计的页面中添加控件。在添加控件前,如果没有将页框作为容器激活,控件将添加到表单中而不是页面中,即使看上去好象是在页面中。
若要在页框中选择一个不同的页面
– 或者 –
如果将控件添加到页面上,它们只有在页面活动时才可见和活动。
若要将控件添加到页面上
如果选项卡上的标题太长,不能在给定页框宽度和页面数的选项卡上显示出来,可以有下面两种选择:
不管页框是否具有选项卡,都可以从程序中使用 ActivePage 属性来激活一个页面。例如,下面列出表单中一个命令按钮的 Click 事件过程代码,它将表单中页框的活动页面改为第三页面。
THISFORM.pgfOptions.ActivePage = 3
下表列出了在设计时刻常用的页框属性。
| 属性 | 说明 |
| Tabs | 确定页面的选项卡是否可见。 |
| TabStyle | 是否选项卡都是相同的大小,并且都与页框的宽度相同。 |
| PageCount | 页框的页面数。 |

单击“ActiveX 控件”按钮,并在“表单”窗口中将其拖至期望的大小,可以将 OLE 对象添加到表单。这个工具可以处理诸如 Microsoft Excel 或 Microsoft Word 服务程序对象。另外,如果 Windows SYSTEM 目录上包含 ActiveX 控件(带有 .ocx 扩展名的文件),它也可以表示一个 ActiveX 控件。有关 ActiveX 控件的一般内容,请参阅第十六章“添加 OLE”。

单击“ActiveX 绑定控件”按钮,并在“表单”窗口中拖至期望的大小,可以在表单中创建一个绑定型 OLE 控件对象。在创建这个对象后,可以将它和表中的通用字段链接,然后可以用这个对象显示字段中的内容。例如,如果将 Word 文件保存在通用字段中,就可以在表单中使用一个绑定型 OLE 对象来显示这些文件的内容。
若要创建一个绑定型 OLE 对象
有关使用ActiveX 绑定控件的示例,请参阅第十六章“添加 OLE”。